Wtyczka WordPress dla Eye-Able Assist
1. Pobierz plik zip. Za pomocą przycisku powyżej lub tego link.
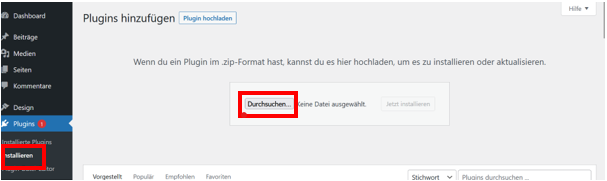
2. Prześlij plik zip do WordPress.
a. Przejdź do Plugins/Install na pulpicie nawigacyjnym WordPress i prześlij tam otrzymany plik zip.
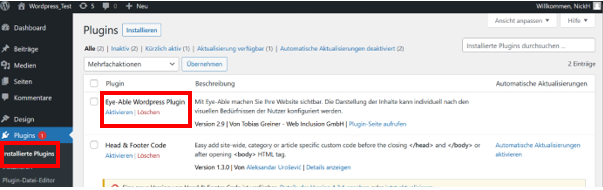
3. Aktywuj wtyczkę
a. Przejdź do Wtyczki/Zainstalowane wtyczki
b. Aktywacja wtyczki Eye-Able WordPress

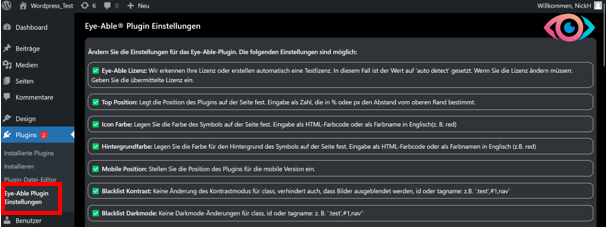
4. Konfigurowanie indywidualnych ustawień
a. Przejdź do ustawień Plugins/Eye-Able-Plugin

b. Można tam wprowadzić różne indywidualne ustawienia.
i. Prosimy o uważne przeczytanie
1. WażnePozostaw licencję ustawioną na automatyczne wykrywanie. Zmień to tylko po konsultacji z nami. W przeciwnym razie Eye-Able będzie działać na Twojej stronie tylko w ograniczonym zakresie!
ii. Możliwe są następujące ustawienia:
|
Licencja Eye-Able |
Wykryjemy Twoją licencję lub automatycznie utworzymy licencję testową. W tym przypadku wartość jest ustawiona na "automatyczne wykrywanie". Jeśli musisz zmienić licencję: Wprowadź przesłaną licencję. |
|
Najwyższa pozycja |
Określa pozycję wtyczki na stronie. Wprowadzane jako liczba określająca odległość od górnej krawędzi w % lub px. |
|
Kolor ikony |
Określ kolor symbolu na stronie. Wprowadź kod koloru HTML lub nazwę koloru w języku angielskim (np. czerwony). |
|
Kolor tła |
Określa kolor tła symbolu na stronie. Wprowadzane jako kod koloru HTML lub nazwa koloru w języku angielskim (np. czerwony). |
|
Pozycja mobilna |
Ustaw pozycję wtyczki dla wersji mobilnej |
|
Kontrast czarnej listy |
Brak zmiany trybu kontrastu dla klasy, zapobiega również ukrywaniu obrazów, id lub tagname: np. '.test',#1,nav' |
|
Czarna lista Darkmode |
Brak zmian trybu ciemnego dla klasy, identyfikatora lub nazwy tagu: np. ".test",#1,nav". |
|
Rozmiar czcionki czarnej listy |
Brak zmiany rozmiaru czcionki dla klasy, identyfikatora lub nazwy tagu, np. ".test",#1,nav" |
|
Wymuś białe tło |
Umieszcza białe tło za elementem |
|
Maksymalny poziom powiększenia |
Maksymalny poziom powiększenia |
|
Rozmiar czcionki Wartość progowa |
Określa maksymalne powiększenie czcionki |
|
Rozmiar ikony |
Określa rozmiar ikony |
|
Pozycja strony |
Strona ikony (lewa lub prawa) |
W razie jakichkolwiek pytań można się z nami skontaktować pod adresem: support@eye-able.com