WordPress-plugin voor Oog-assistent
1. Download het zip-bestand. Via de knop hierboven of via deze link.
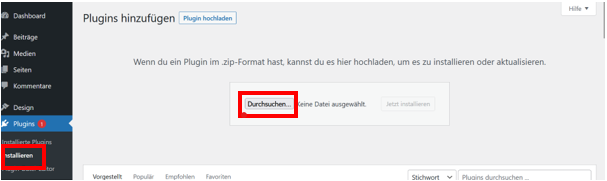
2. Upload het zipbestand naar WordPress.
a. Navigeer naar Plugins/Installeren in het WordPress dashboard en upload daar het ontvangen zip-bestand
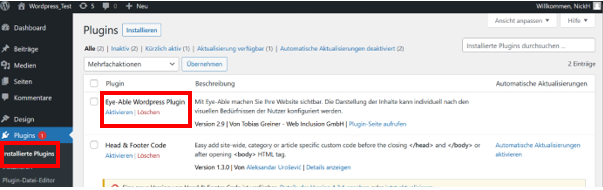
3. Plugin activeren
a. Navigeer naar Plugins/geïnstalleerde plugins
b. De Eye-Able WordPress-plugin activeren

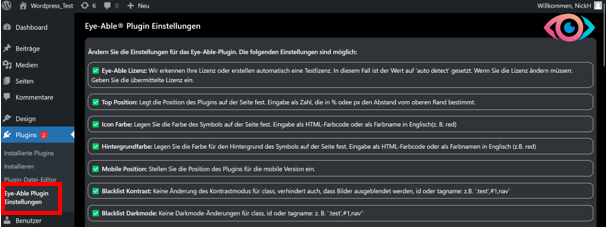
4. Individuele instellingen instellen
a. Navigeer naar Plugins/Eye-Able-Plugin-instellingen

b. Hier kunnen verschillende individuele instellingen worden gemaakt.
i. Lees aandachtig
1. BelangrijkLaat de licentie ingesteld op automatisch detecteren. Verander dit alleen in overleg met ons. Anders zal Eye-Able slechts beperkt bruikbaar zijn op uw website!
ii. De volgende instellingen zijn mogelijk:
|
Oog-vergunning |
We detecteren je licentie of maken automatisch een testlicentie aan. In dit geval is de waarde ingesteld op 'automatisch detecteren'. Als je de licentie moet wijzigen: Voer de verzonden licentie in. |
|
Top positie |
Bepaalt de positie van de plugin op de pagina. Ingevoerd als een getal dat de afstand vanaf de bovenrand bepaalt in % of px. |
|
Kleur pictogram |
Geef de kleur van het symbool op de pagina op. Voer in als HTML-kleurcode of als kleurnaam in het Engels (bijv. rood) |
|
Achtergrondkleur |
Geef de kleur op voor de achtergrond van het symbool op de pagina. Invoeren als HTML-kleurcode of als kleurnaam in het Engels (bijv. rood) |
|
Mobiele positie |
Stel de positie van de plugin in voor de mobiele versie |
|
Zwarte lijst contrast |
Geen verandering van contrastmodus voor klasse, voorkomt ook dat afbeeldingen worden verborgen, id of tagnaam: bijv. '.test',#1,nav' |
|
Zwarte lijst Darkmode |
Geen donkere moduswijzigingen voor klasse, id of tagnaam: bijv. '.test',#1,nav". |
|
Lettergrootte zwarte lijst |
Geen verandering in lettergrootte voor klasse, id of tagnaam bijv. '.test',#1,nav". |
|
Forceer witte achtergrond |
Plaatst een witte achtergrond achter het element |
|
Maximaal vergrotingsniveau |
Maximaal vergrotingsniveau |
|
Lettergrootte Drempelwaarde |
Bepaalt de maximale vergroting van het lettertype |
|
Pictogramgrootte |
Bepaalt de grootte van het pictogram |
|
Pagina positie |
Kant van het pictogram (links of rechts) |
Als je vragen hebt, kun je ons bereiken op: support@eye-able.com