Eye-Able Assist için WordPress eklentisi
1. Zip dosyasını indirin. Ya yukarıdaki düğme aracılığıyla ya da bu link.
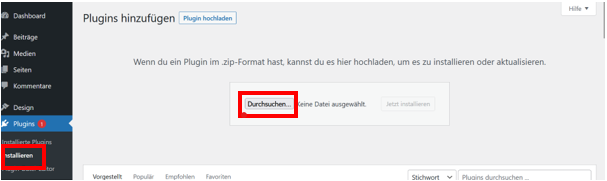
2. Zip dosyasını WordPress'e yükleyin.
a. WordPress panosunda Eklentiler/Kurulum bölümüne gidin ve buradan aldığınız zip dosyasını yükleyin
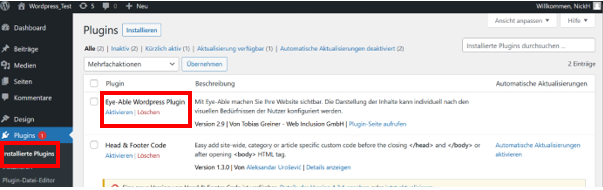
3. Eklentiyi etkinleştirin
a. Eklentiler/Yüklü eklentiler bölümüne gidin
b. Eye-Able WordPress eklentisini etkinleştirme

4. Bireysel ayarları yapın
a. Eklentiler/Eye-Able-Plugin ayarlarına gidin

b. Burada çeşitli bireysel ayarlar yapılabilir.
i. Lütfen dikkatlice okuyunuz
1. ÖnemliLisansı otomatik algılamaya ayarlı bırakın. Bunu yalnızca bize danıştıysanız değiştirin. Aksi takdirde Eye-Able web sitenizde yalnızca sınırlı ölçüde kullanılabilir!
ii. Aşağıdaki ayarlar mümkündür:
|
Eye-Able lisansı |
Lisansınızı tespit ediyoruz veya otomatik olarak bir test lisansı oluşturuyoruz. Bu durumda, değer 'otomatik tespit' olarak ayarlanır. Lisansı değiştirmeniz gerekiyorsa: Aktarılan lisansı girin. |
|
En üst pozisyon |
Eklentinin sayfa üzerindeki konumunu tanımlar. Üst kenardan uzaklığı % veya px cinsinden belirleyen bir sayı olarak girilir. |
|
Simge rengi |
Sayfadaki sembolün rengini belirtin. HTML renk kodu olarak veya İngilizce renk adı olarak girin (örn. kırmızı) |
|
Arka plan rengi |
Sayfadaki sembolün arka planı için rengi belirtin. HTML renk kodu olarak veya İngilizce renk adı olarak girin (örn. kırmızı) |
|
Mobil pozisyon |
Mobil sürüm için eklentinin konumunu ayarlayın |
|
Kara liste kontrastı |
Sınıf için kontrast modunda değişiklik yok, ayrıca görüntülerin gizlenmesini, id veya tagname'i önler: örneğin '.test',#1,nav' |
|
Kara Liste Darkmode |
Class, id veya tagname için koyu mod değişikliği yok: örneğin '.test',#1,nav" |
|
Kara liste yazı tipi boyutu |
Class, id veya tagname için yazı tipi boyutunda değişiklik yok, örneğin '.test',#1,nav" |
|
Beyaz arka planı zorla |
Öğenin arkasına beyaz bir arka plan yerleştirir |
|
Maksimum büyütme seviyesi |
Maksimum büyütme seviyesi |
|
Yazı tipi boyutu Eşik değeri |
Yazı tipinin maksimum büyütme oranını tanımlar |
|
Simge boyutu |
Simgenin boyutunu tanımlar |
|
Sayfa konumu |
Simgenin tarafı (sol veya sağ) |
Herhangi bir sorunuz varsa, bize şu adresten ulaşabilirsiniz: support@eye-able.com