Plugin de WordPress para Eye-Able Assist
1. Descargue el archivo zip. Ya sea a través del botón de arriba o a través de este enlace.
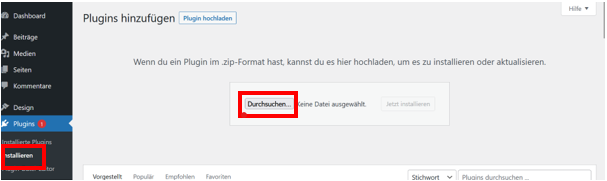
2. Suba el archivo zip a WordPress.
a. Vaya a Plugins/Install en el panel de control de WordPress y cargue el archivo zip recibido allí.
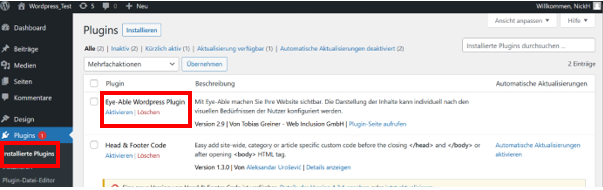
3. Activar el plugin
a. Navegue hasta Plugins/ Plugins instalados
b. Activar el plugin de WordPress Eye-Able

4. Establecer ajustes individuales
a. Navegue a Plugins/Eye-Able-Plugin settings

b. Aquí se pueden realizar varios ajustes individuales.
i. Lea atentamente
1. ImportanteDeje la licencia en autodetección. Modifíquelo sólo si nos ha consultado. De lo contrario, Eye-Able sólo podrá utilizarse de forma limitada en su sitio web.
ii. Son posibles las siguientes configuraciones:
|
Licencia Eye-Able |
Detectamos su licencia o creamos automáticamente una licencia de prueba. En este caso, el valor se establece en "detección automática". Si necesita cambiar la licencia Introduzca la licencia transmitida. |
|
Posición superior |
Define la posición del plugin en la página. Se introduce como un número que determina la distancia desde el borde superior en % o px. |
|
Color del icono |
Especifique el color del símbolo en la página. Introdúzcalo como código de color HTML o como nombre de color en inglés (por ejemplo, rojo). |
|
Color de fondo |
Especifique el color para el fondo del símbolo en la página. Introdúzcalo como código de color HTML o como nombre de color en inglés (por ejemplo, rojo). |
|
Posición móvil |
Establecer la posición del plugin para la versión móvil |
|
Contraste de la lista negra |
No cambia el modo de contraste para la clase, también impide que las imágenes se oculten, id o tagname: ej. '.test',#1,nav' |
|
Lista negra Darkmode |
No hay cambios de modo oscuro para la clase, id o tagname: ej. '.test',#1,nav" |
|
Tamaño de letra de la lista negra |
No cambia el tamaño de la fuente para la clase, id o tagname p.ej. '.test',#1,nav" |
|
Forzar fondo blanco |
Coloca un fondo blanco detrás del elemento |
|
Nivel máximo de aumento |
Nivel máximo de aumento |
|
Tamaño de fuente Valor umbral |
Define el aumento máximo de la fuente |
|
Tamaño del icono |
Define el tamaño del icono |
|
Posición de la página |
Lado del icono (izquierda o derecha) |
Si tiene alguna pregunta, puede ponerse en contacto con nosotros en: support@eye-able.com