Plugin WordPress para Eye-Able Assist
1. Descarregue o ficheiro zip. Através do botão acima ou através desta ligação.
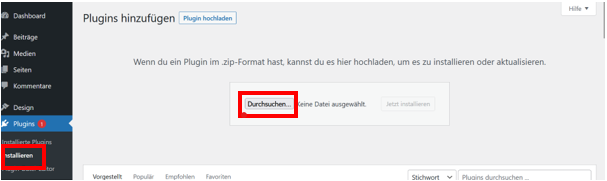
2. Carregue o ficheiro zip para o WordPress.
a. Navegue até Plugins/Install no painel de controlo do WordPress e carregue o ficheiro zip aí recebido
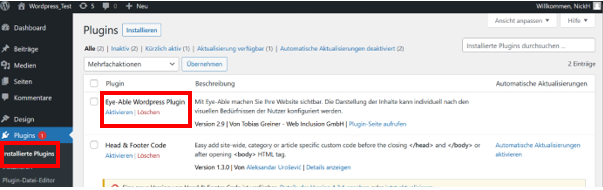
3. Ativar o plugin
a. Navegue até Plugins/Installed plugins
b. Ativar o plugin Eye-Able WordPress

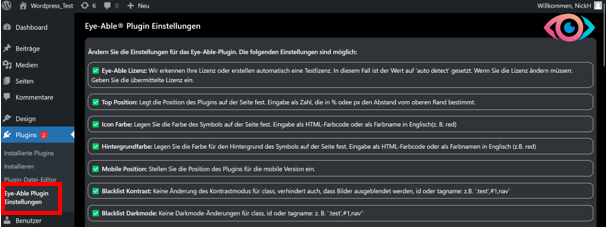
4. Definir definições individuais
a. Navegue até Plugins/Eye-Able-Plugin settings

b. Aí podem ser efectuadas várias definições individuais.
i. Ler com atenção
1. ImportanteDeixe a licença definida para a deteção automática. Só altere esta opção se nos tiver consultado. Caso contrário, o Eye-Able só poderá ser utilizado de forma limitada no seu sítio Web!
ii. São possíveis as seguintes definições:
|
Licença Eye-Able |
Detectamos a sua licença ou criamos automaticamente uma licença de teste. Neste caso, o valor é definido como "deteção automática". Se for necessário alterar a carta de condução: Introduzir a licença transmitida. |
|
Posição de topo |
Define a posição do plugin na página. Introduzido como um número que determina a distância da margem superior em % ou px. |
|
Cor do ícone |
Especifique a cor do símbolo na página. Introduzir como código de cor HTML ou como nome da cor em inglês (por exemplo, vermelho) |
|
Cor de fundo |
Especifica a cor do fundo do símbolo na página. Introduzir como código de cor HTML ou como nome da cor em inglês (por exemplo, vermelho) |
|
Posição móvel |
Definir a posição do plugin para a versão móvel |
|
Contraste da lista negra |
Nenhuma alteração do modo de contraste para a classe, também impede que as imagens sejam ocultadas, id ou tagname: por exemplo, '.test',#1,nav' |
|
Lista negra Darkmode |
Não há alterações no modo escuro para classe, id ou tagname: por exemplo, '.test',#1,nav" |
|
Tamanho do tipo de letra da lista negra |
Não há alteração do tamanho do tipo de letra para classe, id ou nome da marca, por exemplo, '.test',#1,nav" |
|
Forçar fundo branco |
Coloca um fundo branco atrás do elemento |
|
Nível máximo de ampliação |
Nível máximo de ampliação |
|
Tamanho da letra Valor limiar |
Define a ampliação máxima do tipo de letra |
|
Tamanho do ícone |
Define o tamanho do ícone |
|
Posição da página |
Lado do ícone (esquerdo ou direito) |
Se tiver alguma dúvida, pode contactar-nos através de: support@eye-able.com