WordPress plugin for Eye-Able Assist
1. Download the zip file. Either via the button above or via this link.
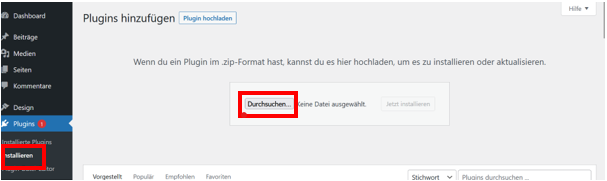
2. Upload the zip file to WordPress.
a. Navigate to Plugins/Install in the WordPress dashboard and upload the zip file received there
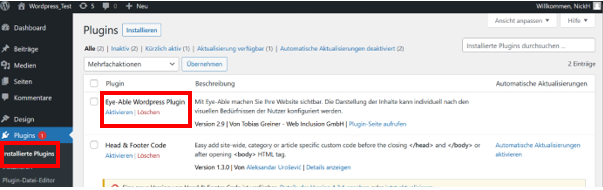
3. Activate plugin
a. Navigate to Plugins/Installed plugins
b. Activating the Eye-Able WordPress plugin

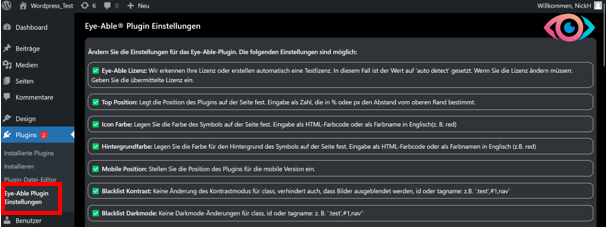
4. Set individual settings
a. Navigate to Plugins/Eye-Able-Plugin settings

b. Various individual settings can be made there.
i. Please read carefully
1. ImportantLeave the license set to auto detect. Only change this if you have consulted us. Otherwise Eye-Able will only be usable to a limited extent on your website!
ii. The following settings are possible:
|
Eye-Able License |
We detect your license or automatically create a test license. In this case, the value is set to 'auto detect'. If you need to change the license: Enter the transmitted license. |
|
Top position |
Defines the position of the plugin on the page. Input as a number that determines the distance from the top edge in % or px. |
|
Icon color |
Specify the color of the symbol on the page. Input as HTML color code or as color name in English (e.g. red) |
|
Background color |
Specify the color for the background of the symbol on the page. Input as HTML color code or as color name in English (e.g. red) |
|
Mobile position |
Set the position of the plugin for the mobile version |
|
Blacklist contrast |
No change of contrast mode for class, also prevents images from being hidden, id or tagname: e.g. '.test',#1,nav' |
|
Blacklist Darkmode |
No dark mode changes for class, id or tagname: e.g. '.test',#1,nav" |
|
Blacklist font size |
No change in font size for class, id or tagname e.g. '.test',#1,nav" |
|
Force white background |
Places a white background behind the element |
|
Maximum magnification level |
Maximum magnification level |
|
Font size Threshold value |
Defines the maximum magnification of the font |
|
Icon size |
Defines the size of the icon |
|
Page position |
Side of the icon (left or right) |
If you have any questions, you can reach us at: support@eye-able.com