Plugin WordPress pour Eye-Able Assist
Pour intégrer Eye-Able dans WordPress, procédez comme suit
1. Télécharger le fichier zip. Soit en cliquant sur le bouton ci-dessus, soit en utilisant ce lien.
2. Télécharger le fichier zip dans WordPress.
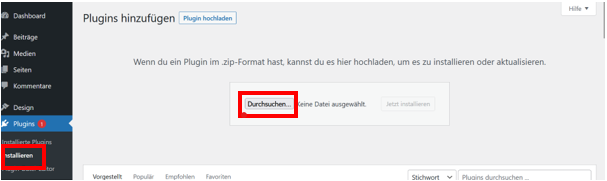
a. Dans le tableau de bord WordPress, naviguer vers Plugins/Installation et y télécharger le fichier zip obtenu
3. Activer le plugin
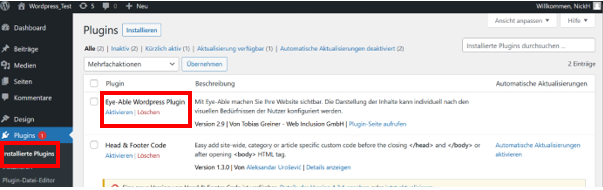
a. Naviguer vers Plugins/plugins installés
b. Activer le plugin Eye-Able WordPress Plugin

4. Définir des paramètres individuels
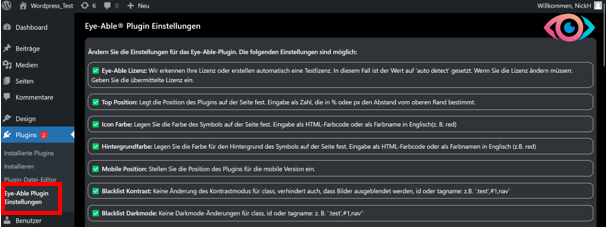
a. Naviguer vers les paramètres des plugins/plugins Eye-Able

b. Il est possible d'y définir différents paramètres individuels.
i. Veuillez lire attentivement
1. ImportantLaissez la licence sur auto detect. Ne la modifiez qu'après nous avoir consultés. Sinon, Eye-Able ne pourra être utilisé que de manière limitée sur votre site web !
ii. Les paramètres suivants sont possibles :
|
Licence Eye-Able |
Nous détectons votre licence ou créons automatiquement une licence de test. Dans ce cas, la valeur est définie sur 'auto detect'. Si vous devez modifier la licence : Saisissez la licence transmise. |
|
Top position |
Définit la position du plugin sur la page. Saisie sous forme de nombre qui détermine en % ou en px la distance par rapport au bord supérieur. |
|
Couleur de l'icône |
Définissez la couleur du symbole sur la page. Saisie sous forme de code couleur HTML ou de nom de couleur en anglais (par ex. red) |
|
Couleur de fond |
Définissez la couleur de l'arrière-plan de l'icône sur la page. Saisie sous forme de code couleur HTML ou de nom de couleur en anglais (par ex. red) |
|
Position mobile |
Réglez la position du plugin pour la version mobile |
|
Blacklist Contraste |
Pas de modification du mode de contraste pour class, empêche également les images d'être masquées, id ou tagname : par exemple '.test',#1,nav'. |
|
Blacklist Darkmode |
Pas de modification du mode sombre pour la classe, l'id ou le tagname : par exemple '.test',#1,nav". |
|
Blacklist Taille de la police |
Pas de changement de taille de police pour class, id ou tagname par exemple '.test',#1,nav". |
|
Forcer le fond blanc |
Place un arrière-plan blanc derrière l'élément |
|
Niveau d'agrandissement maximal |
Niveau d'agrandissement maximal |
|
Taille de la police Valeur seuil |
Définit l'agrandissement maximal de la police |
|
Taille de l'icône |
Définit la taille de l'icône |
|
Pages Position |
Côté de l'icône (gauche ou droite) |
Si vous avez des questions, vous pouvez nous contacter à l'adresse suivante : support@eye-able.com