Plugin WordPress per Eye-Able Assist
1. Scaricate il file zip. Tramite il pulsante qui sopra o tramite questo link.
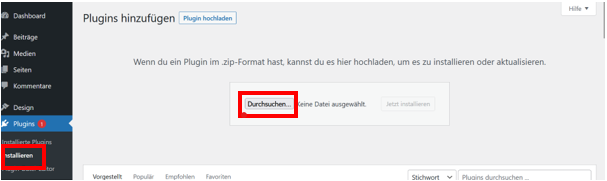
2. Caricare il file zip su WordPress.
a. Andare su Plugin/Installazione nella dashboard di WordPress e caricare il file zip ricevuto.
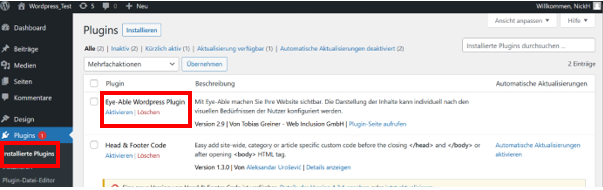
3. Attivare il plugin
a. Spostarsi su Plugin/Plugin installati
b. Attivare il plugin Eye-Able di WordPress

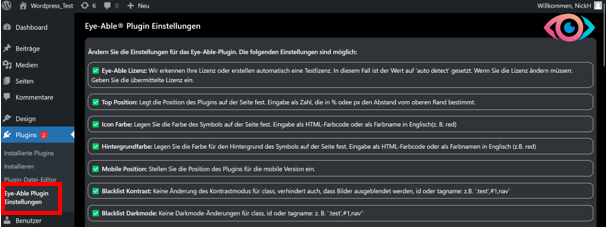
4. Impostare le impostazioni individuali
a. Spostarsi su Plugin/Impostazioni del plugin Eye-Able

b. Qui è possibile effettuare diverse impostazioni individuali.
i. Leggere attentamente
1. ImportanteLasciare la licenza impostata sul rilevamento automatico. Cambiate questa impostazione solo se ci avete consultato. Altrimenti Eye-Able sarà utilizzabile solo in misura limitata sul vostro sito web!
ii. Sono possibili le seguenti impostazioni:
|
Licenza Eye-Able |
Rileviamo la vostra licenza o creiamo automaticamente una licenza di prova. In questo caso, il valore è impostato su "rilevamento automatico". Se è necessario modificare la licenza: Inserire la licenza trasmessa. |
|
Posizione di vertice |
Definisce la posizione del plugin nella pagina. Viene inserito come numero che determina la distanza dal bordo superiore in % o px. |
|
Colore dell'icona |
Specificare il colore del simbolo nella pagina. Inserire il codice colore HTML o il nome del colore in inglese (ad es. rosso). |
|
Colore di sfondo |
Specifica il colore dello sfondo del simbolo nella pagina. Immettere il codice colore HTML o il nome del colore in inglese (ad es. rosso). |
|
Posizione mobile |
Impostare la posizione del plugin per la versione mobile |
|
Contrasto alla lista nera |
Nessuna modifica della modalità di contrasto per la classe, impedisce anche di nascondere le immagini, id o tagname: ad esempio '.test',#1,nav'. |
|
Lista nera Darkmode |
Nessuna modifica della modalità scura per la classe, l'id o il nome del nome: ad esempio, '.test',#1,nav". |
|
Dimensione dei caratteri della lista nera |
Nessuna modifica della dimensione dei caratteri per la classe, l'id o il nome del nome, ad esempio '.test',#1,nav". |
|
Forza lo sfondo bianco |
Colloca uno sfondo bianco dietro l'elemento |
|
Livello di ingrandimento massimo |
Livello di ingrandimento massimo |
|
Dimensione del carattere Valore di soglia |
Definisce l'ingrandimento massimo del carattere |
|
Dimensione dell'icona |
Definisce la dimensione dell'icona |
|
Posizione della pagina |
Lato dell'icona (sinistra o destra) |
Per qualsiasi domanda, potete contattarci all'indirizzo: support@eye-able.com