WordPress Plugin für Eye-Able Assist
1. Die Zip-Datei herunterladen. Entweder über den obigen Button oder über diesen Link.
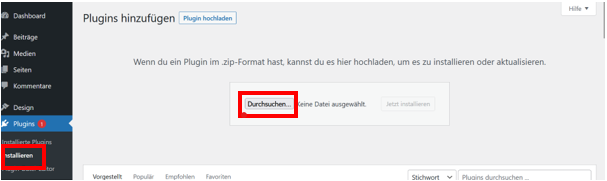
2. Die Zip-Datei in WordPress hochladen.
a. Im WordPress-Dashboard zu Plugins/Installieren navigieren und dort die erhaltene Zip-Datei hochladen
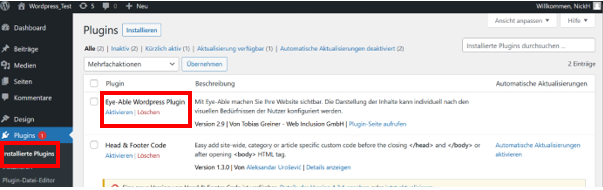
3. Plugin aktivieren
a. Zu Plugins/Installierte Plugins navigieren
b. Das Plugin Eye-Able WordPress Plugin aktivieren

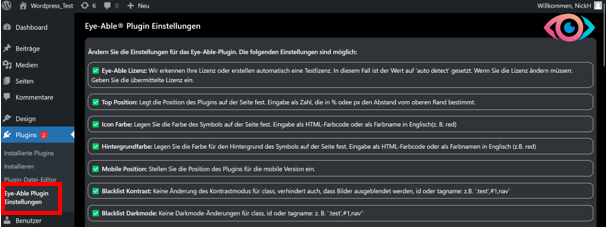
4. Individuelle Einstellungen setzen
a. Zu Plugins/Eye-Able-Plugin Einstellungen navigieren

b. Dort können verschiedene individuelle Einstellungen gesetzt werden.
i. Bitte sorgfältig durchlesen
1. Wichtig: Lassen Sie die Lizenz auf auto detect. Ändern Sie diese nur, wenn Sie mit uns Rücksprache gehalten haben. Ansonsten wird Eye-Able nur eingeschränkt auf Ihrer Webseite nutzbar sein!
ii. Folgende Einstellungen sind möglich:
|
Eye-Able Lizenz |
Wir erkennen Ihre Lizenz oder erstellen automatisch eine Testlizenz. In diesem Fall ist der Wert auf ‚auto detect‘ gesetzt. Wenn Sie die Lizenz ändern müssen: Geben Sie die übermittelte Lizenz ein. |
|
Top Position |
Legt die Position des Plugins auf der Seite fest. Eingabe als Zahl, die in % oder px den Abstand vom oberen Rand bestimmt. |
|
Icon Farbe |
Legen Sie die Farbe des Symbols auf der Seite fest. Eingabe als HTML-Farbcode oder als Farbname in Englisch(z. B. red) |
|
Hintergrundfarbe |
Legen Sie die Farbe für den Hintergrund des Symbols auf der Seite fest. Eingabe als HTML-Farbcode oder als Farbnamen in Englisch (z.B. red) |
|
Mobile Position |
Stellen Sie die Position des Plugins für die mobile Version ein |
|
Blacklist Kontrast |
Keine Änderung des Kontrastmodus für class, verhindert auch, dass Bilder ausgeblendet werden, id oder tagname: z.B. ‚.test‘,#1,nav‘ |
|
Blacklist Darkmode |
Keine Darkmode-Änderungen für class, id oder tagname: z. B. ‚.test‘,#1,nav“ |
|
Blacklist Schriftgröße |
Keine Änderung der Schriftgröße für class, id oder tagname z. B. ‚.test‘,#1,nav“ |
|
Weißer Hintergrund erzwingen |
Legt einen weißen Hintergrund hinter das Element |
|
Maximale Vergrößerungsstufe |
Maximale Vergrößerungsstufe |
|
Schriftgröße Schwellenwert |
Legt die maximale Vergrößerung der Schrift fest |
|
Icon Größe |
Legt die Größe des Icons fest |
|
Seiten Position |
Seite des Icons (left or right) |
Bei Fragen erreichen Sie uns unter: support@eye-able.com