Im Zuge der Veröffentlichung der WCAG 2.2 (lesen Sie dazu mehr hier in unserem Artikel) haben wir für Eye-Able® Audit ein großes Update veröffentlicht. Es hat sich vor allem die Bedienbarkeit, der Prüfumfang und das Aussehen verbessert. Das neue Update erweitert Audit mit dem Ziel das umfangreichste Prüftool für Barrierefreiheit zu sein, gleichzeitig aber die Bedienbarkeit und die Verständlichkeit der Fehler für alle Nutzergruppen hoch zu halten.
Das Update hat Auswirkungen auf Ihre Bewertung in Eye-Able Report. Durch die neuen Prüfschritte und die Änderungen durch die WCAG 2.2 kann sich teilweise die Bewertung verschlechtern und die Fehleranzahl erhöhen. Folgende Änderungen sind in Audit 3.0 enthalten:
Allgemeine Verbesserungen
- Visuelle Verbesserung der Toolbar, insbesondere der Tool- und Linkregion
- 34 Neue Prüfschritte aus verschiedenen Bereichen der WCAG 2.2 und zur Unterstützung bei Best Practice Regeln
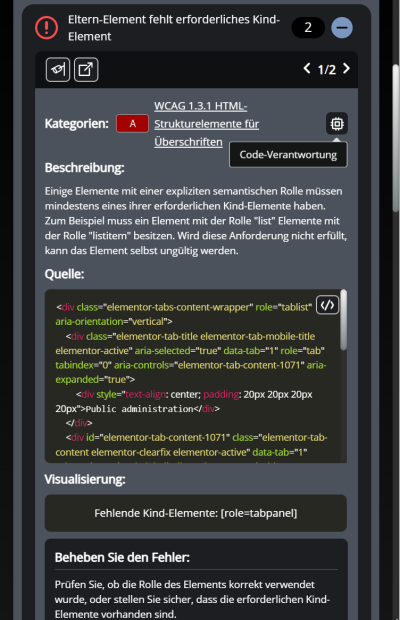
- Deutliche Verbesserung der Fehlervorschau und Tipps, beispielsweise wird bei fehlenden Elementen nun meist der Tag des fehlenden Elements angegeben.
- Die Verantwortlichkeit (Design, Code oder Inhalt) wird nun in der Fehlerübersicht in Audit angezeigt
- Einführung eines neuen Screenreader-Fokus Modus, der das „Hervorheben“-Feature der Fehler für Screenreader möglich macht
- Es kann nun zwischen hervorgehobene Fehlern mit den Pfeilen in der Toolbar gesprungen werden, wobei immer zum nächsten Element gescrollt wird
- Viele kleine Verbesserungen und Fehlerbehebungen
- Durchführung eines externen WCAG/BITV Tests durch BITV-Consult zur externen Kontrolle der optimalen Bedienbarkeit auch mit assistiven Technologien
- Zu Beginn des Scans wird jetzt einmal nach ganz unten gescrollt um die Seite in einen besser reproduzierbaren Zustand zu bringen. Dies erhöht die Genauigkeit der Testergebnisse.

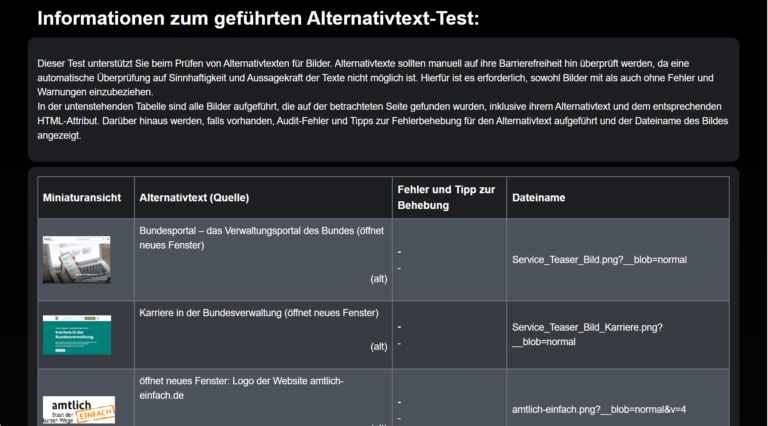
Start der geführten Tests
Das Update 3.0 führt den ersten geführten Test für Alternativtexte von Bildern ein. Neben der Kontrolle ob ein Alt-Text überhaupt gesetzt ist können Sie jetzt auch die Qualität bestehender Alt-Text prüfen. Weitere Tests werden im nächsten Update hinzugefügt.

Neue Regeln und Änderungen an bestehenden Regeln
Es wurden allgemein die Fehlertexte nochmals überarbeitet, um die Verständlichkeit für alle Wissensstände zu verbessern.
Die neuen Regeln sind Änderungen der WCAG durch das 2.2 Update, beispielsweise die neue Regel R104 – „Berührungsziel ist zu klein“. Viele Regel helfen Ihnen jetzt auch besser dabei ARIA-Fehler der Seite zu finden und Seitenregionen, zur besseren Navigation, richtig einzusetzen. Folgende Regeln wurden neu hinzugefügt:
- Neue Regel: R78 – „Inhalt nicht in Seitenregion enthalten“
- Neue Regel: R85 – „Textkontrast nicht ausreichend (erhöht)“
- Neue Regel: R86 – „ARIA Meter-Element hat keinen zugänglichen Namen“
- Neue Regel: R87 – „ARIA Fortschrittsanzeige hat keinen zugänglichen Namen“
- Neue Regel: R88 – „Fehlendes ARIA-Braille Äquivalent“
- Neue Regel: R89 – „ARIA-Button, -Link oder -Menüpunkt ohne zugänglichen Namen“
- Neue Regel: R90 – „ARIA-Rolle hat fehlende Attribute“
- Neue Regel: R91 – „ARIA-Tooltip hat keinen zugänglichen Namen“
- Neue Regel: R92 – „<blink> Element ist veraltet“
- Neue Regel: R93 – „Fehlende Möglichkeit zur Umgehung von Inhaltsblöcken“
- Neue Regel: R94 – „Inkorrekte <dl>-Element Struktur“
- Neue Regel: R95 – „<dt>- oder <dd>-Element nicht von <dl> umgeben“
- Neue Regel: R96 – „Formularfeld hat mehrere Beschriftungen“
- Neue Regel: R98 – „ARIA ID nicht eindeutig“
- Neue Regel: R99 – „Listen dürfen nur <li>-Elemente enthalten“
- Neue Regel: R101 – „Vermeiden Sie <marquee>-Elemente“
- Neue Regel: R102 – „Vermeiden Sie serverseitige Image-Maps“
- Neue Regel: R104 – „Berührungsziel ist zu klein“
- Neue Regel: R106 – „ARIA-Dialog hat keinen zugänglichen Namen“
- Neue Regel: R108 – „ARIA-Treeitem hat keinen zugänglichen Namen“
- Neue Regel: R110 – „Formularfeld hat kein sichtbares Label“
- Neue Regel: R111 – „Banner-Region ist nicht auf der obersten Ebene“
- Neue Regel: R112 – „Ergänzende Region ist nicht auf der obersten Ebene“
- Neue Regel: R113 – „Contentinfo-Region ist nicht auf der obersten Ebene“
- Neue Regel: R114 – „Main-Region ist nicht auf der obersten Ebene“
- Neue Regel: R115 – „Mehr als eine Banner-Region vorhanden“
- Neue Regel: R116 – „Mehr als eine Contentinfo-Region vorhanden“
- Neue Regel: R117 – „Mehr als eine Hauptregion vorhanden“
- Neue Regel: R118 – „Eine Hauptregion fehlt“
- Neue Regel: R119 – „Region ist nicht eindeutig“
- Neue Regel: R120 – „Scope-Attribut in Tabelle ist inkorrekt“
- Neue Regel: R121 – „Seite hat keinen Sprunglink zum Hauptinhalt“
- Neue Regel: R123 – „Tabelle hat identische <caption> und summary“
- Neue Regel: R124 – „Identische Links mit unterschiedlichen Zielen“
Folgende größere Änderungen wurden an bestehenden Regeln durchgeführt:
- R25 – „Kontrast manuell prüfen“ wurde als Best Practice umklassifiziert
- R32 – „ID nicht eindeutig“ wurde ebenfalls als Best Practice umklassifiziert. Durch eine Änderung der WCAG im Zuge des 2.2 Updates ist WCAG 4.1.1 Parsing nicht mehr als Fehler zu werten. IDs erzeugen nur einen Fehler, wenn hierdurch ein zugänglicher Name uneindeutig wird.
- R56 – „Undefiniertes ARIA-Attribut“ wurde von Warnung auf Fehler hochgestuft und von Best Practice in WCAG 4.1.2 verschoben.
- R57 – „ARIA-Wert oder -Attribut nicht unterstützt“ wurde von Warnung auf Fehler hochgestuft und von Best Practice in WCAG 4.1.2 verschoben.
- R58 – „ARIA-Wert nicht zulässig“ wurde von Warnung auf Fehler hochgestuft und von Best Practice in WCAG 4.1.2 verschoben.