A seguito della pubblicazione delle WCAG 2.2(per saperne di più, leggete il nostro articolo qui), abbiamo rilasciato un importante aggiornamento per Eye-Able® Audit. In particolare, sono stati migliorati l'usabilità, l'ambito di verifica e l'aspetto. Il nuovo aggiornamento amplia Audit con l'obiettivo di essere lo strumento di verifica dell'accessibilità più completo, mantenendo allo stesso tempo l'usabilità e la comprensibilità degli errori per tutti i gruppi di utenti.
L'aggiornamento ha un impatto sulla valutazione in Eye-Able Report. Le nuove fasi del test e le modifiche derivanti dalle WCAG 2.2 possono in alcuni casi peggiorare la valutazione e aumentare il numero di errori. Le seguenti modifiche sono incluse nell'Audit 3.0:
Miglioramenti generali
- Miglioramento visivo della barra degli strumenti, in particolare dell'area degli strumenti e dei collegamenti.
- 34 Nuove fasi di test da varie aree delle WCAG 2.2 e per supportare le regole di best practice
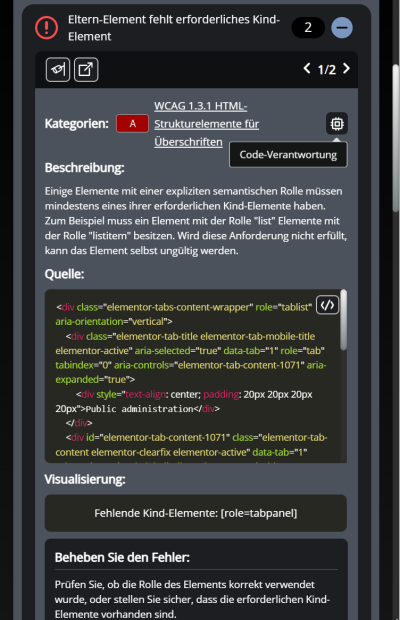
- Miglioramento significativo dell'anteprima degli errori e dei suggerimenti, ad esempio il tag dell'elemento mancante è ora solitamente indicato per gli elementi mancanti.
- La responsabilità (design, codice o contenuto) viene ora visualizzata nella panoramica degli errori in Audit.
- Introduzione di una nuova modalità di messa a fuoco per screen reader che consente di "evidenziare" gli errori per gli screen reader
- È ora possibile saltare tra gli errori evidenziati utilizzando le frecce della barra degli strumenti, scorrendo sempre all'elemento successivo.
- Molti piccoli miglioramenti e correzioni di bug
- Implementazione di un test WCAG/BITV esterno da parte di BITV-Consult per il controllo esterno dell'usabilità ottimale, anche con le tecnologie assistive
- All'inizio della scansione, la pagina viene ora fatta scorrere una volta verso il fondo per portarla in uno stato più riproducibile. Questo aumenta l'accuratezza dei risultati del test.

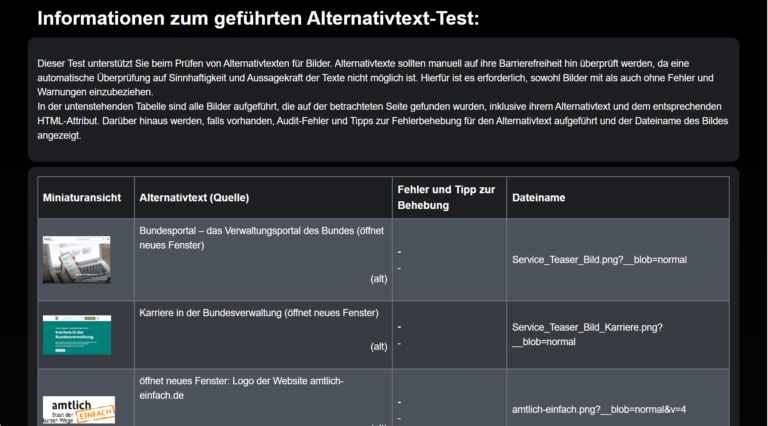
Inizio dei test guidati
L'aggiornamento 3.0 introduce il primo test guidato per i testi alternativi delle immagini. Oltre a verificare se un testo alternativo è impostato, è ora possibile controllare la qualità dei testi alternativi esistenti. Altri test saranno aggiunti nel prossimo aggiornamento.

Nuove regole e modifiche alle regole esistenti
In generale, i testi degli errori sono stati nuovamente rivisti per migliorare la comprensibilità a tutti i livelli di conoscenza.
Le nuove regole rappresentano le modifiche apportate alle WCAG in seguito all'aggiornamento 2.2, ad esempio la nuova regola R104 - "Il target touch è troppo piccolo". Molte regole ora aiutano anche a trovare gli errori ARIA nella pagina e a utilizzare correttamente le regioni della pagina per una migliore navigazione. Sono state aggiunte le seguenti regole:
- Nuova regola: R78 - "Contenuto non contenuto nell'area della pagina".
- Nuova regola: R85 - "Contrasto del testo non sufficiente (aumentato)".
- Nuova regola: R86 - "L'elemento ARIA Meter non ha un nome accessibile".
- Nuova regola: R87 - "La barra di avanzamento ARIA non ha un nome accessibile".
- Nuova regola: R88 - "Manca l'equivalente ARIA Braille".
- Nuova regola: R89 - "Pulsante, link o voce di menu ARIA senza un nome accessibile".
- Nuova regola: R90 - "Il ruolo ARIA ha attributi mancanti".
- Nuova regola: R91 - "Il tooltip ARIA non ha un nome accessibile".
- Neue Regel: R92 – „<blink> Element ist veraltet“
- Nuova regola: R93 - "Mancanza di possibilità di aggirare i blocchi di contenuto".
- Neue Regel: R94 – „Inkorrekte <dl>-Element Struktur“
- Neue Regel: R95 – „<dt>- oder <dd>-Element nicht von <dl> umgeben“
- Nuova regola: R96 - "Il campo del modulo ha più etichette".
- Nuova regola: R98 - "ID ARIA non univoco".
- Neue Regel: R99 – „Listen dürfen nur <li>-Elemente enthalten“
- Neue Regel: R101 – „Vermeiden Sie <marquee>-Elemente“
- Nuova regola: R102 - "Evitare le mappe di immagini lato server".
- Nuova regola: R104 - "Il bersaglio del contatto è troppo piccolo".
- Nuova regola: R106 - "Il dialogo ARIA non ha un nome accessibile".
- Nuova regola: R108 - "ARIA Treeitem non ha un nome accessibile".
- Nuova regola: R110 - "Il campo del modulo non ha un'etichetta visibile".
- Nuova regola: R111 - "La regione del banner non è al livello superiore".
- Nuova regola: R112 - "La regione supplementare non è al livello superiore".
- Nuova regola: R113 - "La regione Contentinfo non è al livello superiore".
- Nuova regola: R114 - "La regione principale non è al livello superiore".
- Nuova regola: R115 - "Sono disponibili più regioni per i banner".
- Nuova regola: R116 - "È disponibile più di una regione di informazioni sui contenuti".
- Nuova regola: R117 - "Più di una regione principale presente".
- Nuova regola: R118 - "Manca una regione principale".
- Nuova regola: R119 - "La regione non è unica".
- Nuova regola: R120 - "L'attributo Scope nella tabella non è corretto".
- Nuova regola: R121 - "La pagina non ha un collegamento al contenuto principale".
- Neue Regel: R123 – „Tabelle hat identische <caption> und summary“
- Nuova regola: R124 - "Collegamenti identici con destinazioni diverse".
Sono state apportate le seguenti modifiche principali alle norme esistenti:
- R25 - "Controllare manualmente il contrasto" è stato riclassificato come migliore pratica.
- R32 - Anche "ID non unico" è stato riclassificato come best practice. A causa di una modifica delle WCAG nell'ambito dell'aggiornamento 2.2, il parsing WCAG 4.1.1 non è più considerato un errore. Gli ID generano un errore solo se rendono ambiguo un nome accessibile.
- R56 - "Attributo ARIA non definito" è stato portato da Avvertenza a Errore e spostato da Best Practice a WCAG 4.1.2.
- R57 - "Valore o attributo ARIA non supportato" è stato portato da Avvertenza a Errore e spostato da Best Practice a WCAG 4.1.2.
- R58 - "Valore ARIA non consentito" è stato spostato da Avvertenza a Errore e da Best Practice a WCAG 4.1.2.