Following the publication of WCAG 2.2(read more about this in our article here), we have released a major update for Eye-Able® Audit. Above all, the usability, the scope of the audit and the appearance have been improved. The new update expands Audit with the aim of being the most comprehensive accessibility testing tool, while at the same time keeping the usability and comprehensibility of errors high for all user groups.
The update has an impact on your rating in Eye-Able Report. Due to the new test steps and the changes resulting from WCAG 2.2, the rating may deteriorate in some cases and the number of errors may increase. The following changes are included in Audit 3.0:
General improvements
- Visual improvement of the toolbar, especially the tool and link region
- 34 New test steps from various areas of WCAG 2.2 and to support best practice rules
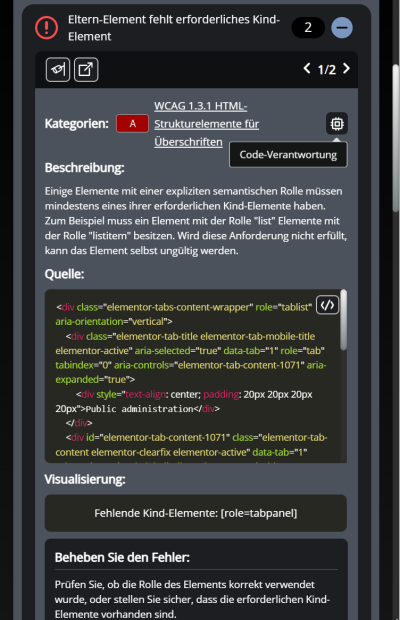
- Significant improvement of the error preview and tips, for example, the tag of the missing element is now usually indicated for missing elements.
- The responsibility (design, code or content) is now displayed in the error overview in Audit
- Introduction of a new screen reader focus mode that enables the "highlight" feature of errors for screen readers
- It is now possible to jump between highlighted errors using the arrows in the toolbar, always scrolling to the next element
- Many small improvements and bug fixes
- Implementation of an external WCAG/BITV test by BITV-Consult for external control of optimal usability, also with assistive technologies
- At the start of the scan, the page is now scrolled to the bottom once to bring it into a more reproducible state. This increases the accuracy of the test results.

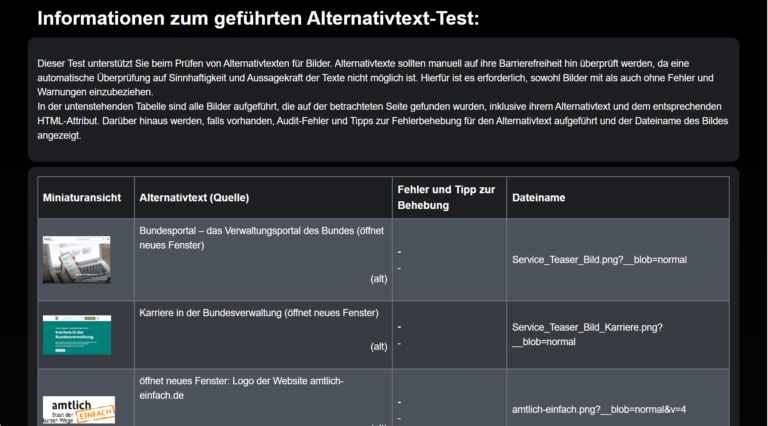
Start of the guided tests
Update 3.0 introduces the first guided test for image alternative texts. In addition to checking whether an alt text is set at all, you can now also check the quality of existing alt texts. Further tests will be added in the next update.

New rules and changes to existing rules
In general, the error texts have been revised again to improve comprehensibility for all levels of knowledge.
The new rules are changes to the WCAG as a result of the 2.2 update, for example the new rule R104 - "Touch target is too small". Many rules now also help you to find ARIA errors on the page and to use page regions correctly for better navigation. The following rules have been added:
- New rule: R78 - "Content not contained in page region"
- New rule: R85 - "Text contrast not sufficient (increased)"
- New rule: R86 - "ARIA Meter element has no accessible name"
- New rule: R87 - "ARIA progress bar has no accessible name"
- New rule: R88 - "Missing ARIA Braille equivalent"
- New rule: R89 - "ARIA button, link or menu item without an accessible name"
- New rule: R90 - "ARIA role has missing attributes"
- New rule: R91 - "ARIA tooltip has no accessible name"
- Neue Regel: R92 – „<blink> Element ist veraltet“
- New rule: R93 - "Lack of possibility to bypass content blocks"
- Neue Regel: R94 – „Inkorrekte <dl>-Element Struktur“
- Neue Regel: R95 – „<dt>- oder <dd>-Element nicht von <dl> umgeben“
- New rule: R96 - "Form field has multiple labels"
- New rule: R98 - "ARIA ID not unique"
- Neue Regel: R99 – „Listen dürfen nur <li>-Elemente enthalten“
- Neue Regel: R101 – „Vermeiden Sie <marquee>-Elemente“
- New rule: R102 - "Avoid server-side image maps"
- New rule: R104 - "Contact target is too small"
- New rule: R106 - "ARIA dialog has no accessible name"
- New rule: R108 - "ARIA Treeitem has no accessible name"
- New rule: R110 - "Form field has no visible label"
- New rule: R111 - "Banner region is not on the top level"
- New rule: R112 - "Supplementary region is not at the top level"
- New rule: R113 - "Contentinfo region is not at the top level"
- New rule: R114 - "Main region is not at the top level"
- New rule: R115 - "More than one banner region available"
- New rule: R116 - "More than one content info region available"
- New rule: R117 - "More than one main region present"
- New rule: R118 - "One main region is missing"
- New rule: R119 - "Region is not unique"
- New rule: R120 - "Scope attribute in table is incorrect"
- New rule: R121 - "Page has no jump link to main content"
- Neue Regel: R123 – „Tabelle hat identische <caption> und summary“
- New rule: R124 - "Identical links with different destinations"
The following major changes were made to existing rules:
- R25 - "Check contrast manually" has been reclassified as best practice
- R32 - "ID not unique" was also reclassified as a best practice. Due to a change in WCAG as part of the 2.2 update, WCAG 4.1.1 parsing is no longer considered an error. IDs only generate an error if this makes an accessible name ambiguous.
- R56 - "Undefined ARIA attribute" has been upgraded from Warning to Error and moved from Best Practice to WCAG 4.1.2.
- R57 - "ARIA value or attribute not supported" has been upgraded from Warning to Error and moved from Best Practice to WCAG 4.1.2.
- R58 - "ARIA value not allowed" has been upgraded from Warning to Error and moved from Best Practice to WCAG 4.1.2.