Etter publiseringen av WCAG 2.2 (les mer om dette i vår artikkel her) har vi lansert en større oppdatering av Eye-Able® Audit. Vi har spesielt forbedret brukervennligheten, revisjonsomfanget og utseendet. Den nye oppdateringen utvider Audit med mål om å være det mest omfattende verktøyet for tilgjengelighetsrevisjon, samtidig som brukervennligheten og forståeligheten av feil holdes på et høyt nivå for alle brukergrupper.
Oppdateringen har innvirkning på vurderingen din i Eye-Able Report. De nye teststegene og endringene som følger av WCAG 2.2, kan i noen tilfeller forverre vurderingen og øke antallet feil. Følgende endringer er inkludert i Audit 3.0:
Generelle forbedringer
- Visuell forbedring av verktøylinjen, spesielt verktøy- og lenkeområdet
- 34 Nye testtrinn fra ulike områder i WCAG 2.2 og for å støtte regler for beste praksis
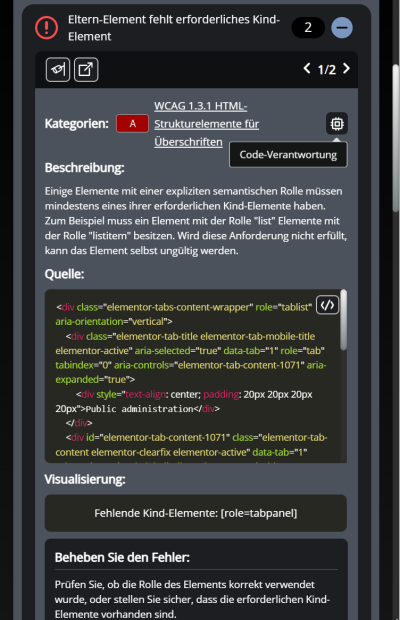
- Betydelig forbedring av forhåndsvisning av feil og tips, for eksempel vises nå taggen til det manglende elementet vanligvis for manglende elementer.
- Ansvaret (design, kode eller innhold) vises nå i feiloversikten i Audit
- Innføring av en ny fokusmodus for skjermlesere som gjør det mulig å "markere" feil for skjermlesere
- Det er nå mulig å hoppe mellom markerte feil ved hjelp av pilene i verktøylinjen, slik at man alltid blar til neste element
- Mange små forbedringer og feilrettinger
- Implementering av en ekstern WCAG/BITV-test av BITV-Consult for ekstern kontroll av optimal brukervennlighet, også med hjelpemidler
- I starten av skanningen rulles siden nå én gang til bunnen for å gjøre den mer reproduserbar. Dette øker nøyaktigheten av testresultatene.

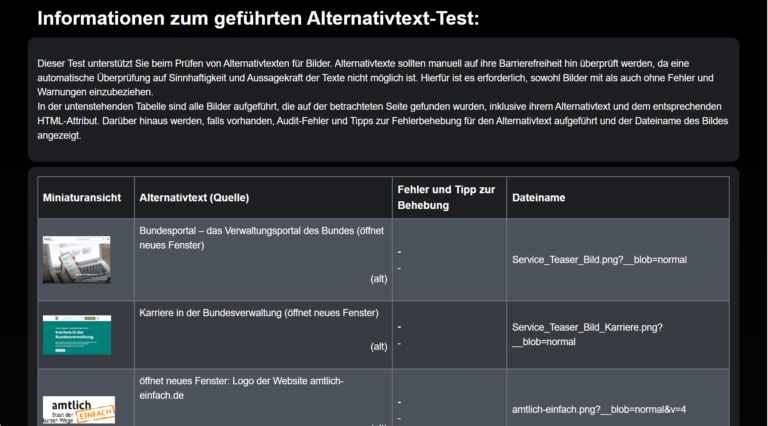
Start av de veiledede testene
Oppdatering 3.0 introduserer den første veiledede testen for alternative bildetekster. I tillegg til å sjekke om en alternativtekst i det hele tatt er angitt, kan du nå også sjekke kvaliteten på eksisterende alternativtekster. Flere tester vil bli lagt til i neste oppdatering.

Nye regler og endringer i eksisterende regler
Generelt har feiltekstene blitt revidert på nytt for å forbedre forståeligheten for alle kunnskapsnivåer.
De nye reglene er endringer i WCAG som følge av 2.2-oppdateringen, for eksempel den nye regelen R104 - "Touch target is too small". Mange regler hjelper deg nå også med å finne ARIA-feil på siden og å bruke sideregioner riktig for bedre navigering. Følgende regler har blitt lagt til:
- Ny regel: R78 - "Innhold som ikke finnes i sideregionen"
- Ny regel: R85 - "Tekstkontrast ikke tilstrekkelig (økt)"
- Ny regel: R86 - "ARIA Meter-elementet har ikke noe tilgjengelig navn"
- Ny regel: R87 - "ARIA-fremdriftslinje har ikke noe tilgjengelig navn"
- Ny regel: R88 - "Mangler ARIA Braille-ekvivalent"
- Ny regel: R89 - "ARIA-knapp, lenke eller menyelement uten et tilgjengelig navn"
- Ny regel: R90 - "ARIA-rolle mangler attributter"
- Ny regel: R91 - "ARIA-verktøytips har ikke noe tilgjengelig navn"
- Neue Regel: R92 – „<blink> Element ist veraltet“
- Ny regel: R93 - "Manglende mulighet til å omgå innholdsblokkeringer"
- Neue Regel: R94 – „Inkorrekte <dl>-Element Struktur“
- Neue Regel: R95 – „<dt>- oder <dd>-Element nicht von <dl> umgeben“
- Ny regel: R96 - "Skjemafelt har flere etiketter"
- Ny regel: R98 - "ARIA ID ikke unik"
- Neue Regel: R99 – „Listen dürfen nur <li>-Elemente enthalten“
- Neue Regel: R101 – „Vermeiden Sie <marquee>-Elemente“
- Ny regel: R102 - "Unngå bildekart på serversiden"
- Ny regel: R104 - "Kontaktmålet er for lite"
- Ny regel: R106 - "ARIA-dialogen har ikke noe tilgjengelig navn"
- Ny regel: R108 - "ARIA Treeitem har ikke noe tilgjengelig navn"
- Ny regel: R110 - "Skjemafelt har ingen synlig etikett"
- Ny regel: R111 - "Bannerregionen er ikke på øverste nivå"
- Ny regel: R112 - "Tilleggsregion er ikke på øverste nivå"
- Ny regel: R113 - "Contentinfo-regionen er ikke på øverste nivå"
- Ny regel: R114 - "Hovedregionen er ikke på øverste nivå"
- Ny regel: R115 - "Mer enn én bannerregion tilgjengelig"
- Ny regel: R116 - "Mer enn én innholdsinfo-region tilgjengelig"
- Ny regel: R117 - "Mer enn én hovedregion til stede"
- Ny regel: R118 - "En hovedregion mangler"
- Ny regel: R119 - "Regionen er ikke unik"
- Ny regel: R120 - "Scope-attributtet i tabellen er feil"
- Ny regel: R121 - "Siden har ingen hopplenke til hovedinnholdet"
- Neue Regel: R123 – „Tabelle hat identische <caption> und summary“
- Ny regel: R124 - "Identiske lenker med forskjellige destinasjoner"
Følgende større endringer ble gjort i eksisterende regler:
- K25 - "Kontroller kontrasten manuelt" har blitt omklassifisert til beste praksis
- R32 - "ID ikke unik" ble også reklassifisert som en beste praksis. På grunn av en endring i WCAG som en del av 2.2-oppdateringen, anses ikke lenger WCAG 4.1.1-parsing som en feil. ID-er genererer bare en feil hvis dette gjør et tilgjengelig navn tvetydig.
- R56 - "Udefinert ARIA-attributt" har blitt oppgradert fra Advarsel til Feil og flyttet fra Beste praksis til WCAG 4.1.2.
- R57 - "ARIA-verdi eller -attributt støttes ikke" har blitt oppgradert fra Advarsel til Feil og flyttet fra Beste praksis til WCAG 4.1.2.
- R58 - "ARIA-verdi ikke tillatt" har blitt oppgradert fra Advarsel til Feil og flyttet fra Beste praksis til WCAG 4.1.2.