Dans le cadre de la publication des WCAG 2.2(pour en savoir plus, consultez notre article ici), nous avons publié une mise à jour majeure pour Eye-Able® Audit. La facilité d'utilisation, l'étendue de l'audit et l'apparence ont été améliorées. La nouvelle mise à jour élargit Audit dans le but d'être l'outil de contrôle le plus complet pour l'accessibilité, tout en maintenant un niveau élevé de convivialité et de compréhension des erreurs pour tous les groupes d'utilisateurs.
La mise à jour a des répercussions sur votre évaluation dans Eye-Able Report. En raison des nouvelles étapes d'audit et des modifications apportées par la WCAG 2.2, l'évaluation peut en partie se dégrader et le nombre d'erreurs augmenter. Les changements suivants sont inclus dans Audit 3.0 :
Améliorations générales
- Amélioration visuelle de la barre d'outils, notamment de la région des outils et des liens
- 34 Nouvelles étapes de contrôle de différents domaines des WCAG 2.2 et pour le soutien des règles de bonnes pratiques
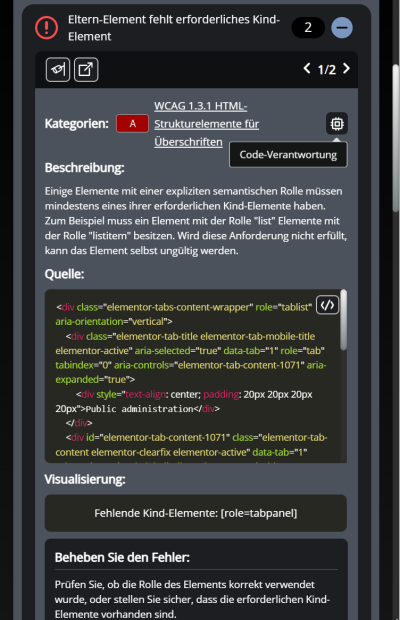
- Amélioration significative de l'aperçu des erreurs et des conseils, par exemple, en cas d'éléments manquants, le tag de l'élément manquant est désormais généralement indiqué.
- La responsabilité (conception, code ou contenu) est désormais affichée dans l'aperçu des erreurs dans Audit
- Introduction d'un nouveau mode de mise au point pour les lecteurs d'écran, qui permet aux lecteurs d'écran d'utiliser la fonction de "surlignage" des erreurs.
- Il est désormais possible de passer d'une erreur en surbrillance à une autre à l'aide des flèches de la barre d'outils, en passant toujours à l'élément suivant.
- Nombreuses petites améliorations et corrections de bugs
- Réalisation d'un test externe WCAG/BITV par BITV-Consult pour le contrôle externe de l'utilisabilité optimale, également avec des technologies d'assistance
- Au début du scan, la page défile désormais une fois vers le bas afin de la mettre dans un état plus reproductible. Cela augmente la précision des résultats du test.

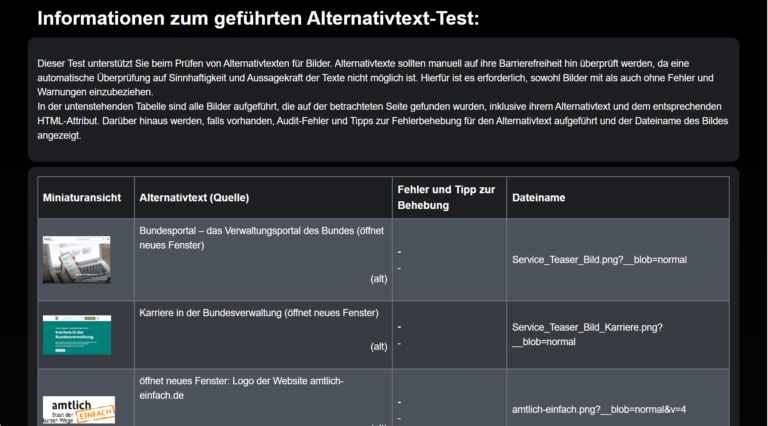
Début des tests guidés
La mise à jour 3.0 introduit le premier test guidé pour les textes alternatifs des images. Outre le contrôle de la présence d'un alt-texte, il est désormais possible de vérifier la qualité des alt-textes existants. D'autres tests seront ajoutés dans la prochaine mise à jour.

Nouvelles règles et modifications des règles existantes
D'une manière générale, les textes des erreurs ont été une nouvelle fois remaniés afin d'améliorer la compréhension pour tous les niveaux de connaissances.
Les nouvelles règles sont des modifications apportées aux WCAG par la mise à jour 2.2, par exemple la nouvelle règle R104 - "La cible tactile est trop petite". De nombreuses règles vous aident également à trouver les erreurs ARIA de la page et à utiliser correctement les régions de la page pour une meilleure navigation. Les règles suivantes ont été ajoutées :
- Nouvelle règle : R78 - "Contenu non inclus dans la région de la page".
- Nouvelle règle : R85 - "Contraste du texte insuffisant (augmenté)".
- Nouvelle règle : R86 - "L'élément ARIA Meter n'a pas de nom accessible".
- Nouvelle règle : R87 - "La barre de progression ARIA n'a pas de nom accessible".
- Nouvelle règle : R88 - "Absence d'équivalent braille ARIA".
- Nouvelle règle : R89 - "Bouton, lien ou élément de menu ARIA sans nom accessible".
- Nouvelle règle : R90 - "Le rôle ARIA a des attributs manquants".
- Nouvelle règle : R91 - "L'info-bulle ARIA n'a pas de nom accessible".
- Neue Regel: R92 – „<blink> Element ist veraltet“
- Nouvelle règle : R93 - "Absence de possibilité de contourner les blocs de contenu".
- Neue Regel: R94 – „Inkorrekte <dl>-Element Struktur“
- Neue Regel: R95 – „<dt>- oder <dd>-Element nicht von <dl> umgeben“
- Nouvelle règle : R96 - "Le champ de formulaire a plusieurs étiquettes".
- Nouvelle règle : R98 - "ARIA ID non unique".
- Neue Regel: R99 – „Listen dürfen nur <li>-Elemente enthalten“
- Neue Regel: R101 – „Vermeiden Sie <marquee>-Elemente“
- Nouvelle règle : R102 - "Éviter les images-maps côté serveur".
- Nouvelle règle : R104 - "Cible de contact trop petite".
- Nouvelle règle : R106 - "Le dialogue ARIA n'a pas de nom accessible".
- Nouvelle règle : R108 - "ARIA-Treeitem n'a pas de nom accessible".
- Nouvelle règle : R110 - "Le champ de formulaire n'a pas d'étiquette visible".
- Nouvelle règle : R111 - "La région de la bannière n'est pas au niveau supérieur".
- Nouvelle règle : R112 - "La région complémentaire n'est pas au niveau le plus élevé".
- Nouvelle règle : R113 - "La région d'info de contenu n'est pas au niveau supérieur".
- Nouvelle règle : R114 - "La région principale n'est pas au niveau le plus élevé".
- Nouvelle règle : R115 - "Plus d'une région de bannière disponible".
- Nouvelle règle : R116 - "Présence de plus d'une région d'info de contenu".
- Nouvelle règle : R117 - "Présence de plus d'une région principale".
- Nouvelle règle : R118 - "Il manque une région principale".
- Nouvelle règle : R119 - "La région n'est pas claire".
- Nouvelle règle : R120 - "L'attribut Scope dans la table est incorrect".
- Nouvelle règle : R121 - "La page n'a pas de lien de saut vers le contenu principal".
- Neue Regel: R123 – „Tabelle hat identische <caption> und summary“
- Nouvelle règle : R124 - "Liens identiques avec des cibles différentes".
Les modifications majeures suivantes ont été apportées aux règles existantes :
- R25 - "Contrôler le contraste manuellement" a été reclassé comme meilleure pratique
- R32 - "ID non unique" a également été reclassé comme meilleure pratique. Suite à une modification des WCAG dans le cadre de la mise à jour 2.2, l'analyse syntaxique WCAG 4.1.1 n'est plus considérée comme une erreur. Les ID ne génèrent une erreur que si elles rendent un nom accessible ambigu.
- R56 - "Attribut ARIA indéfini" a été promu d'avertissement à erreur et déplacé des meilleures pratiques vers WCAG 4.1.2.
- R57 - "Valeur ou attribut ARIA non pris en charge" est passé d'avertissement à erreur et a été déplacé des meilleures pratiques aux WCAG 4.1.2.
- R58 - "Valeur ARIA non autorisée" est passé d'avertissement à erreur et a été déplacé de la meilleure pratique à WCAG 4.1.2.