Po opublikowaniu WCAG 2.2(przeczytaj więcej na ten temat w naszym artykule tutaj), wydaliśmy dużą aktualizację Eye-Able® Audit. W szczególności poprawiono użyteczność, zakres audytu i wygląd. Nowa aktualizacja rozszerza Audyt, mając na celu bycie najbardziej wszechstronnym narzędziem do testowania dostępności, przy jednoczesnym zachowaniu wysokiej użyteczności i zrozumiałości błędów dla wszystkich grup użytkowników.
Aktualizacja ma wpływ na ocenę w raporcie Eye-Able Report. Ze względu na nowe kroki testowe i zmiany wynikające z WCAG 2.2, w niektórych przypadkach ocena może ulec pogorszeniu, a liczba błędów może wzrosnąć. Następujące zmiany zostały uwzględnione w Audycie 3.0:
Ogólne ulepszenia
- Wizualna poprawa paska narzędzi, zwłaszcza obszaru narzędzi i linków.
- 34 Nowe kroki testowe z różnych obszarów WCAG 2.2 i wspierające zasady najlepszych praktyk
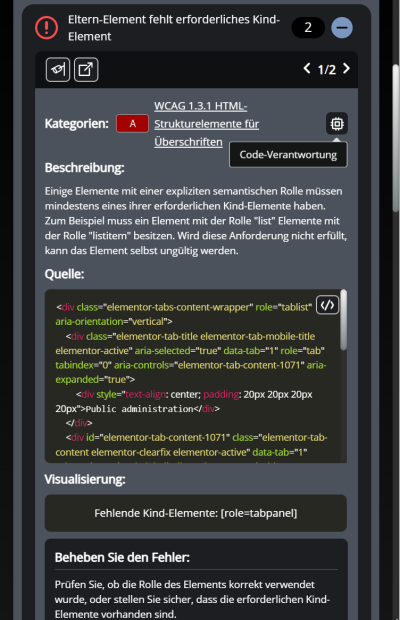
- Znaczne ulepszenie podglądu błędów i podpowiedzi, na przykład znacznik brakującego elementu jest teraz zwykle wskazywany w przypadku brakujących elementów.
- Odpowiedzialność (projekt, kod lub treść) jest teraz wyświetlana w przeglądzie błędów w Audycie.
- Wprowadzenie nowego trybu fokusu dla czytników ekranu, który włącza funkcję "podświetlania" błędów dla czytników ekranu.
- Możliwe jest teraz przeskakiwanie między podświetlonymi błędami za pomocą strzałek na pasku narzędzi, zawsze przewijając do następnego elementu
- Wiele drobnych usprawnień i poprawek błędów
- Wdrożenie zewnętrznego testu WCAG/BITV przez BITV-Consult w celu zewnętrznej kontroli optymalnej użyteczności, również z technologiami wspomagającymi.
- Na początku skanowania strona jest teraz raz przewijana do dołu, aby doprowadzić ją do bardziej powtarzalnego stanu. Zwiększa to dokładność wyników testu.

Rozpoczęcie testów z przewodnikiem
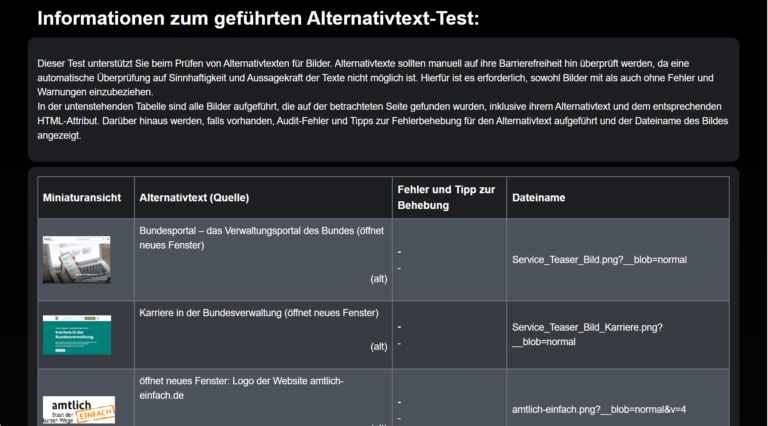
Aktualizacja 3.0 wprowadza pierwszy test z przewodnikiem dla tekstów alternatywnych obrazów. Oprócz sprawdzenia, czy tekst alternatywny jest w ogóle ustawiony, można teraz również sprawdzić jakość istniejących tekstów alternatywnych. Kolejne testy zostaną dodane w następnej aktualizacji.

Nowe zasady i zmiany w istniejących zasadach
Ogólnie rzecz biorąc, teksty błędów zostały ponownie poprawione, aby poprawić ich zrozumiałość na wszystkich poziomach wiedzy.
Nowe zasady to zmiany w WCAG wynikające z aktualizacji 2.2, na przykład nowa zasada R104 - "Cel dotykowy jest zbyt mały". Wiele reguł pomaga teraz również znaleźć błędy ARIA na stronie i poprawnie używać regionów strony w celu lepszej nawigacji. Dodano następujące reguły:
- Nowa reguła: R78 - "Treść nie zawarta w regionie strony"
- Nowa reguła: R85 - "Kontrast tekstu niewystarczający (zwiększony)"
- Nowa reguła: R86 - "Element ARIA Meter nie ma dostępnej nazwy"
- Nowa reguła: R87 - "Pasek postępu ARIA nie ma dostępnej nazwy"
- Nowa reguła: R88 - "Brakujący odpowiednik ARIA w alfabecie Braille'a"
- Nowa reguła: R89 - "Przycisk ARIA, link lub element menu bez dostępnej nazwy"
- Nowa reguła: R90 - "Rola ARIA ma brakujące atrybuty"
- Nowa reguła: R91 - "Podpowiedź ARIA nie ma dostępnej nazwy"
- Neue Regel: R92 – „<blink> Element ist veraltet“
- Nowa reguła: R93 - "Brak możliwości ominięcia blokad treści"
- Neue Regel: R94 – „Inkorrekte <dl>-Element Struktur“
- Neue Regel: R95 – „<dt>- oder <dd>-Element nicht von <dl> umgeben“
- Nowa reguła: R96 - "Pole formularza ma wiele etykiet"
- Nowa reguła: R98 - "ARIA ID nie jest unikalny"
- Neue Regel: R99 – „Listen dürfen nur <li>-Elemente enthalten“
- Neue Regel: R101 – „Vermeiden Sie <marquee>-Elemente“
- Nowa reguła: R102 - "Unikaj map obrazów po stronie serwera"
- Nowa zasada: R104 - "Cel kontaktowy jest zbyt mały"
- Nowa reguła: R106 - "Dialog ARIA nie ma dostępnej nazwy"
- Nowa reguła: R108 - "Element drzewa ARIA nie ma dostępnej nazwy"
- Nowa reguła: R110 - "Pole formularza nie ma widocznej etykiety"
- Nowa reguła: R111 - "Region banera nie znajduje się na najwyższym poziomie"
- Nowa reguła: R112 - "Region dodatkowy nie znajduje się na najwyższym poziomie"
- Nowa reguła: R113 - "Region Contentinfo nie jest na najwyższym poziomie"
- Nowa reguła: R114 - "Główny region nie jest na najwyższym poziomie"
- Nowa reguła: R115 - "Dostępny jest więcej niż jeden region banerowy"
- Nowa reguła: R116 - "Dostępny jest więcej niż jeden region informacji o zawartości"
- Nowa reguła: R117 - "Obecność więcej niż jednego regionu głównego"
- Nowa reguła: R118 - "Brakuje jednego głównego regionu"
- Nowa reguła: R119 - "Region nie jest unikalny"
- Nowa reguła: R120 - "Atrybut zakresu w tabeli jest nieprawidłowy"
- Nowa reguła: R121 - "Strona nie ma odnośnika do głównej treści"
- Neue Regel: R123 – „Tabelle hat identische <caption> und summary“
- Nowa reguła: R124 - "Identyczne linki z różnymi miejscami docelowymi"
Następujące główne zmiany zostały wprowadzone do istniejących zasad:
- R25 - "Sprawdź kontrast ręcznie" zostało przeklasyfikowane jako najlepsza praktyka.
- R32 - "ID nie jest unikalny" został również przeklasyfikowany jako najlepsza praktyka. Ze względu na zmianę w WCAG w ramach aktualizacji 2.2, parsowanie WCAG 4.1.1 nie jest już uważane za błąd. Identyfikatory generują błąd tylko wtedy, gdy powoduje to niejednoznaczność dostępnej nazwy.
- R56 - "Niezdefiniowany atrybut ARIA" został zmieniony z Ostrzeżenia na Błąd i przeniesiony z Najlepszej praktyki do WCAG 4.1.2.
- R57 - "Wartość lub atrybut ARIA nie jest obsługiwany" został zmieniony z Ostrzeżenia na Błąd i przeniesiony z Najlepszej praktyki do WCAG 4.1.2.
- R58 - "Niedozwolona wartość ARIA" została zmieniona z Ostrzeżenia na Błąd i przeniesiona z Najlepszej praktyki do WCAG 4.1.2.