WCAG 2.2:n julkaisemisen jälkeen(lue lisää tästä artikkelistamme täällä) olemme julkaisseet Eye-Able® Auditiin merkittävän päivityksen. Erityisesti käytettävyyttä, auditoinnin laajuutta ja ulkoasua on parannettu. Uusi päivitys laajentaa Auditia tavoitteena olla kattavin esteettömyystestityökalu, mutta samalla pitää käytettävyyden ja virheiden ymmärrettävyyden korkealla tasolla kaikille käyttäjäryhmille.
Päivityksellä on vaikutusta Eye-Able Report -luokitukseen. Uusien testivaiheiden ja WCAG 2.2:sta johtuvien muutosten vuoksi luokitus voi joissakin tapauksissa huonontua ja virheiden määrä kasvaa. Audit 3.0 sisältää seuraavat muutokset:
Yleiset parannukset
- Työkalurivin visuaalinen parantaminen, erityisesti työkalu- ja linkkialueet
- 34 Uusia testivaiheita WCAG 2.2:n eri osa-alueilta ja tukemaan parhaita käytäntöjä koskevia sääntöjä
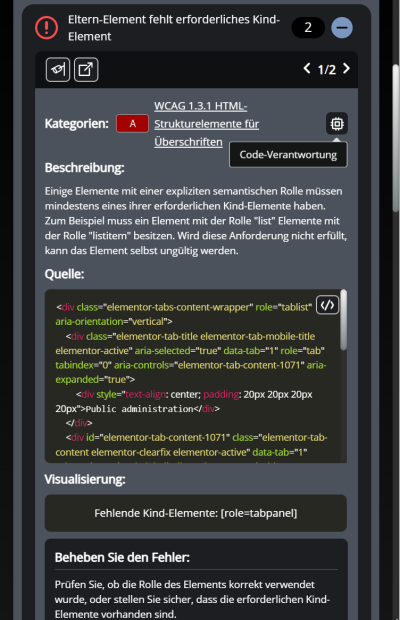
- Virheiden esikatselua ja vinkkejä on parannettu merkittävästi, esimerkiksi puuttuvien elementtien kohdalla näytetään nyt yleensä puuttuvan elementin tunniste.
- Vastuu (suunnittelu, koodi tai sisältö) näytetään nyt virheiden yleiskatsauksessa tilintarkastuksessa.
- Uuden näytönlukijan tarkennustilan käyttöönotto, joka mahdollistaa virheiden "korostamisen" näytönlukijoilla.
- Nyt on mahdollista siirtyä korostettujen virheiden välillä työkalurivin nuolinäppäimillä, jolloin siirrytään aina seuraavaan elementtiin.
- Monia pieniä parannuksia ja vikakorjauksia
- Ulkoisen WCAG/BITV-testin toteuttaminen BITV-Consultin toimesta optimaalisen käytettävyyden ulkoista valvontaa varten, myös avustavia teknologioita käyttäen.
- Skannauksen alussa sivu vieritetään nyt kerran alaspäin, jotta se saadaan toistettavampaan tilaan. Tämä lisää testitulosten tarkkuutta.

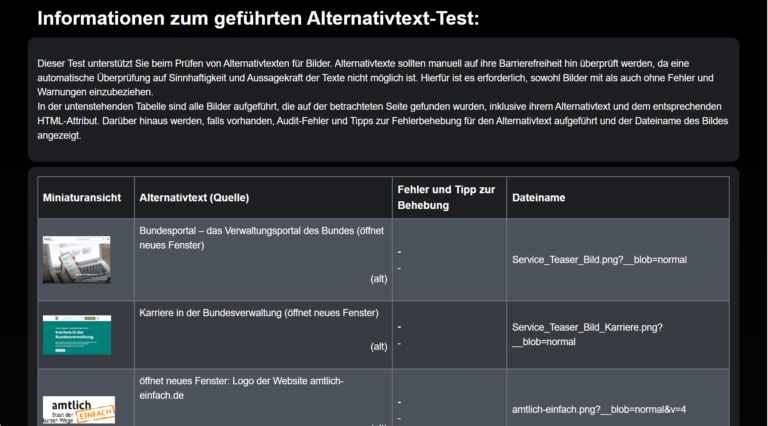
Ohjattujen testien aloitus
Päivityksessä 3.0 otetaan käyttöön ensimmäinen ohjattu testi vaihtoehtoisia kuvatekstejä varten. Sen lisäksi, että voit tarkistaa, onko alt-tekstiä asetettu lainkaan, voit nyt myös tarkistaa olemassa olevien alt-tekstien laadun. Lisää testejä lisätään seuraavassa päivityksessä.

Uudet säännöt ja muutokset nykyisiin sääntöihin
Yleisesti ottaen virhetekstejä on tarkistettu uudelleen, jotta ne olisivat ymmärrettävämpiä kaikilla osaamistasoilla.
Uudet säännöt ovat WCAG:n muutoksia, jotka ovat seurausta 2.2 päivityksestä, esimerkiksi uusi sääntö R104 - "Kosketuskohde on liian pieni". Monet säännöt auttavat nyt myös löytämään ARIA-virheet sivulla ja käyttämään sivualueita oikein navigoinnin parantamiseksi. Seuraavat säännöt on lisätty:
- Uusi sääntö: R78 - "Sisältö ei sisälly sivualueeseen".
- Uusi sääntö: R85 - "Tekstin kontrasti ei ole riittävä (lisääntynyt)."
- Uusi sääntö: R86 - "ARIA Meter -elementillä ei ole käytettävissä olevaa nimeä".
- Uusi sääntö: R87 - "ARIA-progressipalkilla ei ole käytettävissä olevaa nimeä"
- Uusi sääntö: R88 - "Puuttuva ARIA Braillekirjoituksen vastine".
- Uusi sääntö: R89 - "ARIA-painike, -linkki tai -valikkokohta, jolla ei ole käytettävissä olevaa nimeä".
- Uusi sääntö: R90 - "ARIA-roolista puuttuu attribuutteja".
- Uusi sääntö: R91 - "ARIA-työkaluvihjeellä ei ole käytettävissä olevaa nimeä"
- Neue Regel: R92 – „<blink> Element ist veraltet“
- Uusi sääntö: R93 - "Mahdollisuuden puuttuminen sisällön estojen ohittamiseen".
- Neue Regel: R94 – „Inkorrekte <dl>-Element Struktur“
- Neue Regel: R95 – „<dt>- oder <dd>-Element nicht von <dl> umgeben“
- Uusi sääntö: R96 - "Lomakekentässä on useita merkintöjä"
- Uusi sääntö: R98 - "ARIA ID ei ole yksilöllinen".
- Neue Regel: R99 – „Listen dürfen nur <li>-Elemente enthalten“
- Neue Regel: R101 – „Vermeiden Sie <marquee>-Elemente“
- Uusi sääntö: R102 - "Vältä palvelinpuolen kuvakarttoja".
- Uusi sääntö: R104 - "Kosketuskohde on liian pieni".
- Uusi sääntö: R106 - "ARIA-dialogilla ei ole käytettävissä olevaa nimeä".
- Uusi sääntö: R108 - "ARIA Treeitemillä ei ole käytettävissä olevaa nimeä"
- Uusi sääntö: R110 - "Lomakekentällä ei ole näkyvää merkintää"
- Uusi sääntö: R111 - "Bannerin alue ei ole ylimmällä tasolla."
- Uusi sääntö: R112 - "Täydentävä alue ei ole ylimmällä tasolla".
- Uusi sääntö: R113 - "Contentinfo alue ei ole ylimmällä tasolla"
- Uusi sääntö: R114 - "Pääalue ei ole ylimmällä tasolla".
- Uusi sääntö: R115 - "Käytettävissä on useampi kuin yksi bannerialue".
- Uusi sääntö: R116 - "Useampi kuin yksi sisältötietoalue saatavilla"
- Uusi sääntö: R117 - "Useampi kuin yksi pääalue läsnä".
- Uusi sääntö: R118 - "Yksi pääalue puuttuu".
- Uusi sääntö: R119 - "Alue ei ole yksilöllinen".
- Uusi sääntö: R120 - "Taulukon soveltamisala-attribuutti on virheellinen."
- Uusi sääntö: R121 - "Sivulla ei ole hyppylinkkiä pääsisältöön."
- Neue Regel: R123 – „Tabelle hat identische <caption> und summary“
- Uusi sääntö: R124 - "Identtiset linkit, joilla on eri määränpäitä".
Nykyisiin sääntöihin tehtiin seuraavat merkittävät muutokset:
- R25 - "Tarkista kontrasti manuaalisesti" on luokiteltu uudelleen parhaaksi käytännöksi.
- R32 - "Tunnus ei ole yksilöllinen" luokiteltiin myös uudelleen parhaaksi käytännöksi. WCAG 2.2 -päivityksen yhteydessä WCAG 4.1.1.1:n mukaisesta muutoksesta johtuen WCAG 4.1.1:n jäsennystä ei enää pidetä virheenä. Tunnukset tuottavat virheen vain, jos tämä tekee saavutettavasta nimestä moniselitteisen.
- R56 - "Määrittelemätön ARIA-attribuutti" on nostettu varoituksesta virheeksi ja siirretty parhaasta käytännöstä WCAG 4.1.2:een.
- R57 - "ARIA-arvoa tai -attribuuttia ei tueta" on nostettu varoituksesta virheeseen ja siirretty parhaasta käytännöstä WCAG 4.1.2:een.
- R58 - "ARIA-arvo ei ole sallittu" on päivitetty varoituksesta virheeksi ja siirretty parhaasta käytännöstä WCAG 4.1.2:een.