Die Assistenzsoftware Eye-Able erlaubt eine große Anzahl an Anpassungen. Zum einen sind die Funktionen an die jeweilige Website anpassbar, zum anderen lässt sich das Erscheinen von Eye-Able modifizieren. Welche Möglichkeiten es dabei gibt, stellen wir euch im Folgenden vor.
Position und Größe des Icons
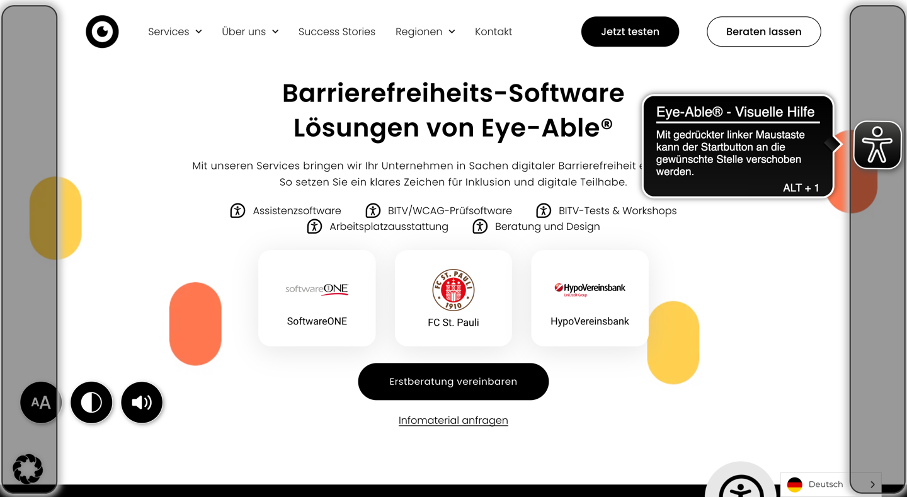
Standardmäßig befindet sich Eye-Able rechts oben auf der Website. In unseren Nutzertests hat sich gezeigt, dass es hier am besten gesehen wird. Eye-Able lässt sich aber auch auf unterschiedlichen Höhen oder aber auch auf der linken Seite der Website platzieren.
Außerdem kann die Größe des Icons variiert werden, wobei wir eine Größe zwischen 50 und 70 Pixeln empfehlen. In der mobilen Anwendung haben sich Größen zwischen 40 und 50 Pixeln bewährt.

Wenn man Eye-Able an einer anderen Stelle platzieren möchte, ist dies auch möglich. Dann muss die Software lokal auf der Website eingebettet werden. Dies wird in unserem Artikel „Einbettung von Eye-Able direkt in die Seite“ genau erklärt. Dabei ist es auch möglich, eigene Icons oder Elemente mit der Eye-Able-Funktion versehen.
Farbliche Anpassungen
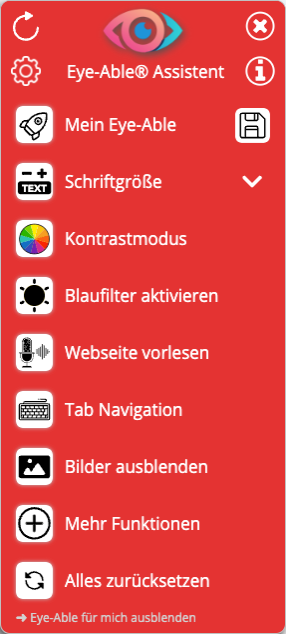
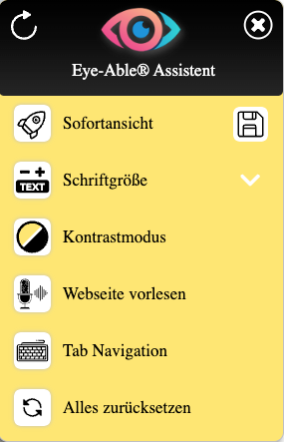
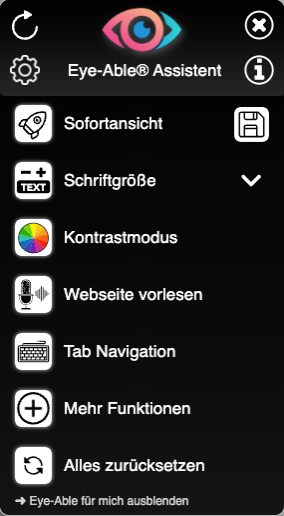
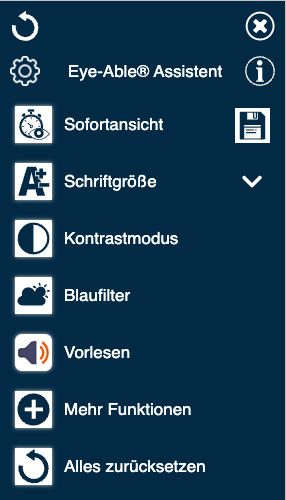
Neben der Position lassen sich auch die Farben anpassen. So können die Farben der eigenen CI verwendet werden und Eye-Able schön in die Seite eingegliedert werden. So lassen sich zum Beispiel die Farbe des Icons und der Toolbar anpassen
Neben den Farben des Icons und der Toolbar lassen sich auch die Hover- und Focus-Farben individuell anpassen. Ein Beispiel dafür gibt es bei der Website nmosd.de


Verschiedene Icons

Wir bieten standardmäßig drei verschiedene Icons zur Auswahl an. Davon empfehlen wir gerne die dritte Version, da dies ein gängiges Symbol für Barrierefreiheit und daher gut erkennbar ist. Es kann jedoch auch jedes der anderen Icons gewählt werden oder aber auch ein eigenes genutzt werden. Durch die Einbettung in die Website kann jedes Element der Website mit der Funktionalität von Eye-Able versehen werden.
Anpassung des Funktionsumfangs
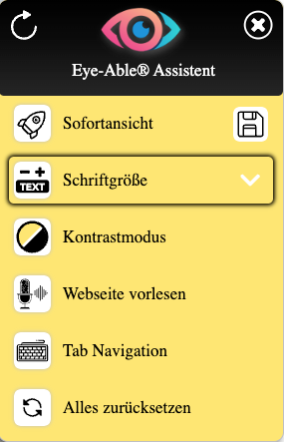
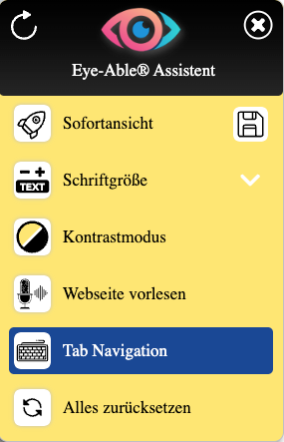
Wir bieten eine Vielzahl an Funktionen an, jedoch wird nicht jede Funktion gleich viel verwendet. Aus diesem Grund befinden sich einige Funktionen in dem Untermenü „Mehr Funktionen“. Bis auf die Sofortansicht, die Schriftvergrößerung, den Kontrastmodus und die Vorlesefunktion lassen sich die anderen Funktionen ebenfalls in das Untermenü verschieben.
Änderungen der Beschriftungen
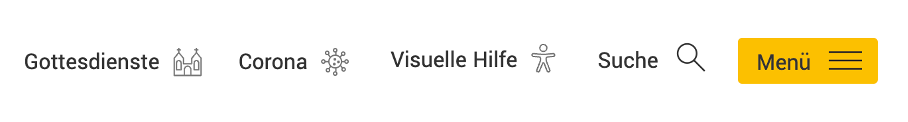
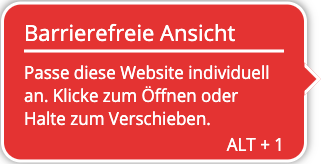
Neben dem visuellen Aussehen passen wir auch gerne die Beschriftungen an, vom Tooltip bis zu den Beschriftungen der einzelnen Funktionen.
Eigene Icons in der Toolbar
Wir nutzen für die Funktionen verschiedene Icons, welche die Funktion visuell darstellen sollen. Gerne aber setzen wir auch individuelle Icons ein, die dem visuellen Auftreten der jeweiligen Seite entsprechen.
Diese Einstellungen können Sie selber vornehmen
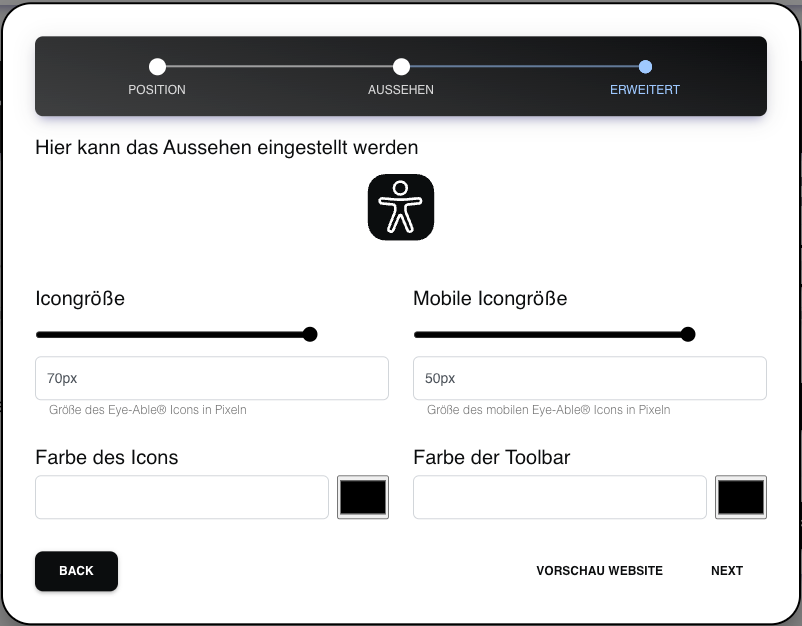
In unserem Kundenbereich bieten wir die Möglichkeit, einige Anpassungen selbst vornehmen zu können. Hier können die Größe und Position des Icons modifiziert werden sowie die Farbe des Icons sowie der Toolbar eingestellt werden. Außerdem ist es möglich einige Funktionen für einzelne Elemente anzupassen. Gehen Sie dazu auf den Reiter „Assistenzsoftware“ und klicken auf den Button „Aussehen anpassen“ für die gewünschte Domain. Es öffnet sich ein Pop-Up Fenster, in dem die Anpassungen vorgenommen werden können.

Eye-Able bietet vielzählige Möglichkeiten der Individualisierung. Kommen Sie gerne auf uns zu, wenn Sie Eye-Able für Ihre Seite angepasst haben möchten. Gerne beraten wir Sie!