The Eye-Able assistance software allows a large number of customizations. On the one hand the functions can be adapted to the respective websiteon the other hand, the appearance of Eye-Able can be modified. What possibilities there are are are available, are presented below.
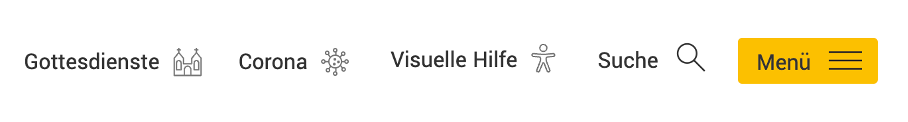
Position and size of the icon
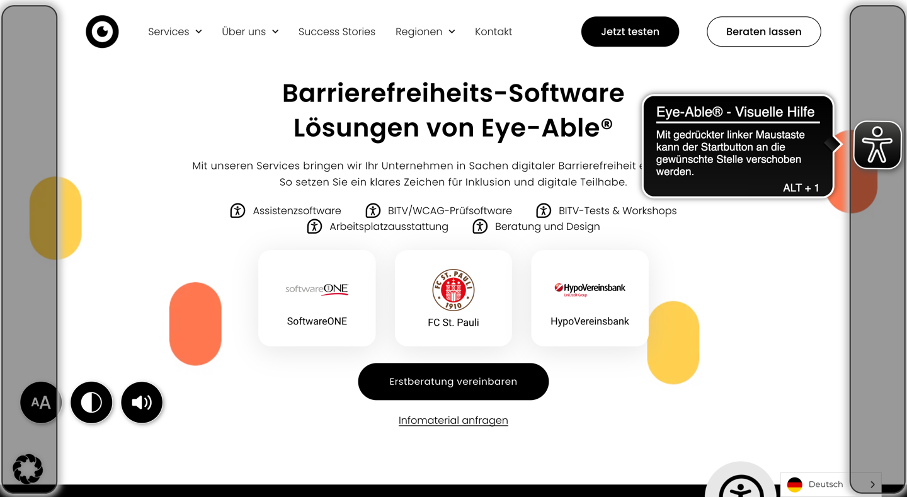
By default, Eye-Able is located at the top right of the website. Our user tests have shown that it is best seen here. However, Eye-Able can also be placed at different heights or on the left-hand side of the website.
The size of the icon can also be varied, whereby we recommend a size between 50 and 70 pixels. In the mobile application, sizes between 40 and 50 pixels have proven successful.

If you want to place Eye-Able in a different location, this is also possible. The software must then be embedded locally on the website. This is explained in our article "Embedding Eye-Able directly into the page" explains this in detail. It is also possible to add your own icons or elements with the Eye-Able function.
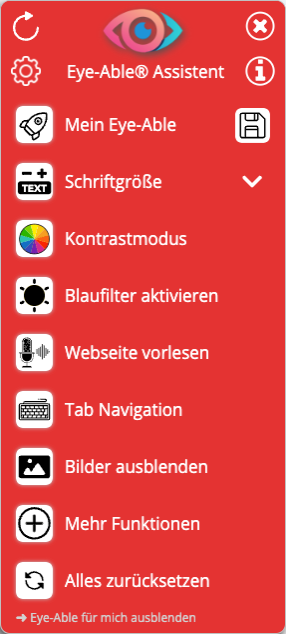
Color adjustments
In addition to the position, the colorn can also be adjusted. So the colors of your own CI can be used and Eye-Able can be nicely integrated into the page. For example, the color of the icon and the toolbar can be customized
In addition to the colors of the icon and the toolbar, the hover and focus colors can also be customized. An example of this can be found on the website nmosd.de


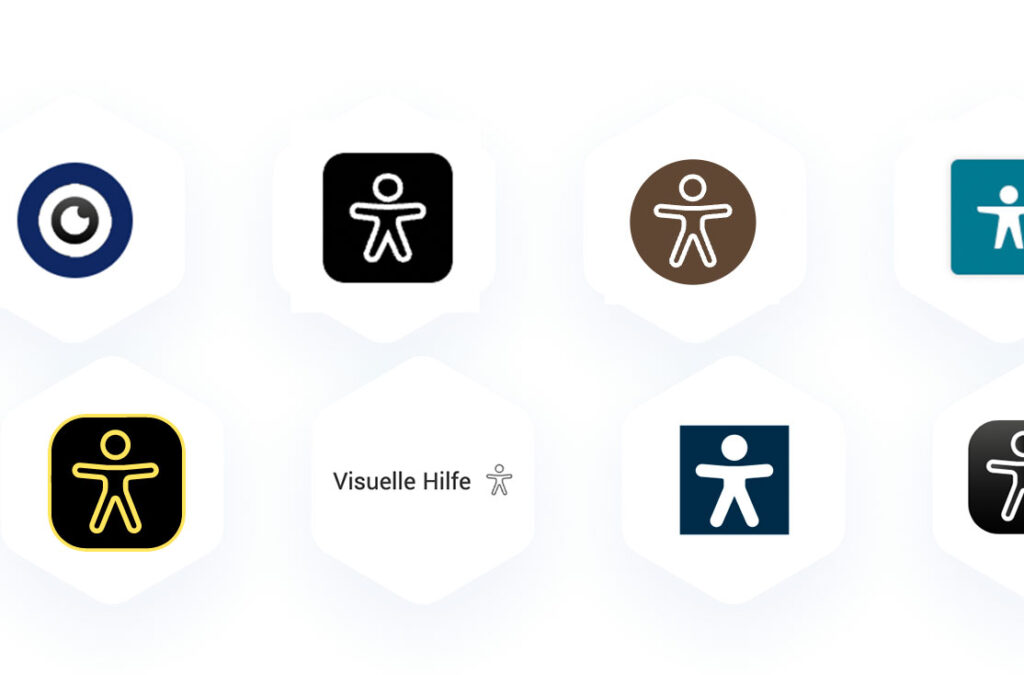
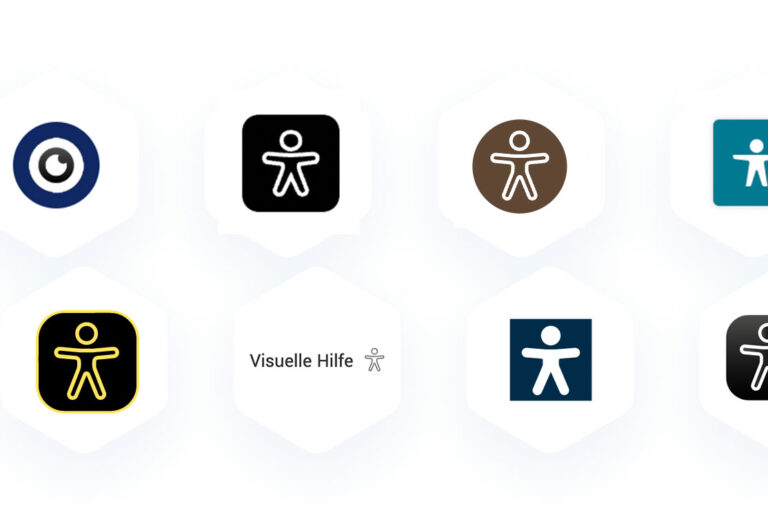
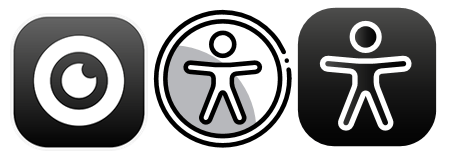
Various icons

We offer three different icons to choose from as standard. We recommend the third version, as this is a common symbol for accessibility and is therefore easily recognizable. However, you can also choose any of the othericonsor use your own. By embedding it into the website ,every element of the websitecan be provided with the Eye-Able functionality.
Adaptation of the range of functions
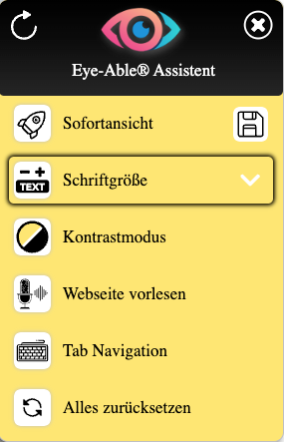
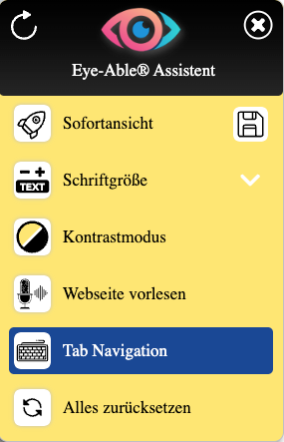
We offer a wide range of functions, however not every function is used to the same extent. For this reason, some functions can be found in the "More functions" submenu. With the exception of the instant view, font enlargement, contrast mode and the read aloud function, the other functions can also be moved to the submenu.
Changes to the labeling
In addition to the visual appearance, we are also happy to customize the labels, from the tooltip to the labels of the individual functions.
Custom icons in the toolbar
We use various icons for the functions, which are intended to visually represent the function. However, we are also happy to use individual icons that match the visual appearance of the respective page.
You can make these settings yourself
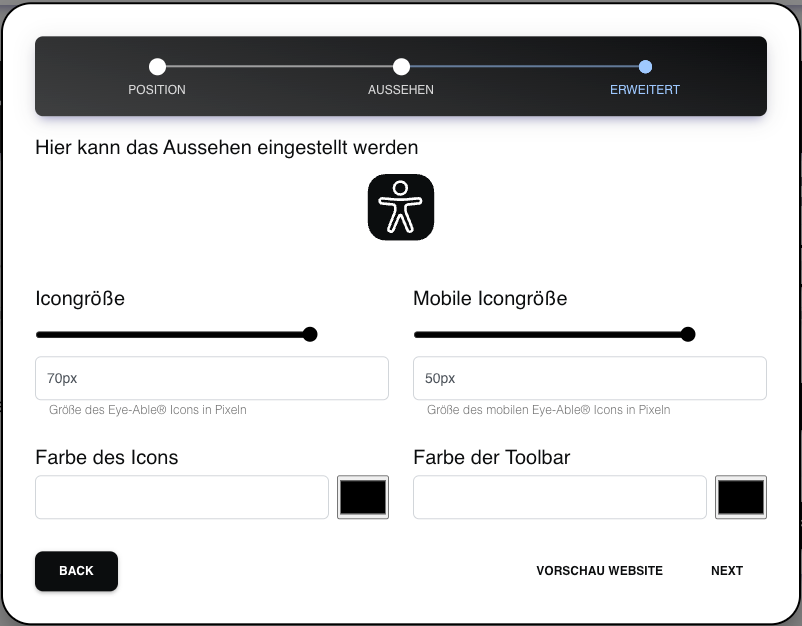
In our customer area, we offer the option of making some adjustments yourself. Here, the size and position of the icon can be modified and the color of the icon and the toolbar can be set. It is also possible to customize some functions for individual elements. To do this, go to the "Assistance software" tab and click on the "Customize appearance" button for the desired domain. A pop-up window will open in which the adjustments can be made.

Eye-Able offers a wide range of customization options. Please contact us if you would like to have Eye-Able customized for your site. We will be happy to advise you!