De Eye-Able assistentiesoftware maakt het mogelijk a groot aantal aanpassingen. Enerzijds kunnen de functies worden aangepast aan de betreffende websiteanderzijds kan het uiterlijk van Eye-Able worden aangepast. Welke mogelijkheden er zijn zijn zijn beschikbaar, in de volgende.
Positie en grootte van het pictogram
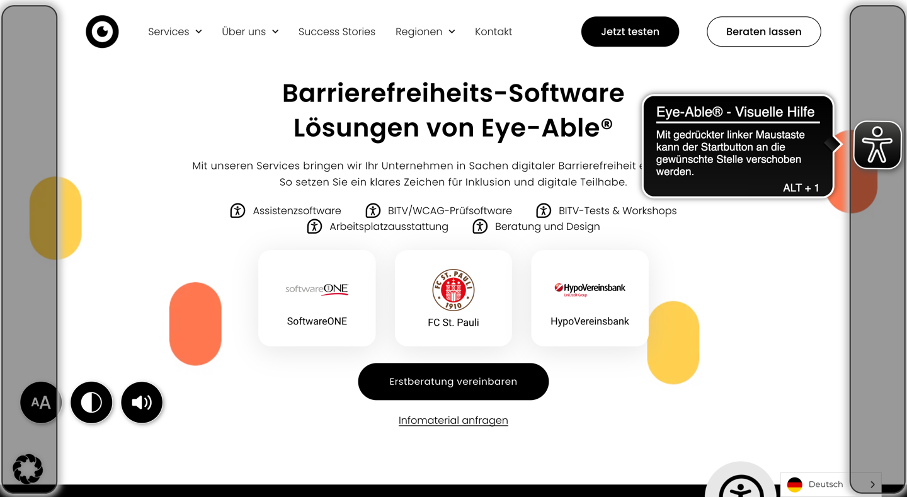
Eye-Able staat standaard rechtsboven op de website. Uit onze gebruikerstests is gebleken dat het hier het beste te zien is. Eye-Able kan echter ook op verschillende hoogtes of aan de linkerkant van de website worden geplaatst.
De grootte van het pictogram kan ook worden gevarieerd, waarbij we een grootte tussen 50 en 70 pixels aanbevelen. In de mobiele toepassing zijn formaten tussen 40 en 50 pixels succesvol gebleken.

Als je Eye-Able op een andere locatie wilt plaatsen, is dat ook mogelijk. De software moet dan lokaal op de website worden geplaatst. Dit wordt uitgelegd in ons artikel "Eye-Able direct in de pagina insluiten" wordt dit in detail uitgelegd. Het is ook mogelijk om je eigen iconen of elementen toe te voegen met de Eye-Able functie.
Kleuraanpassingen
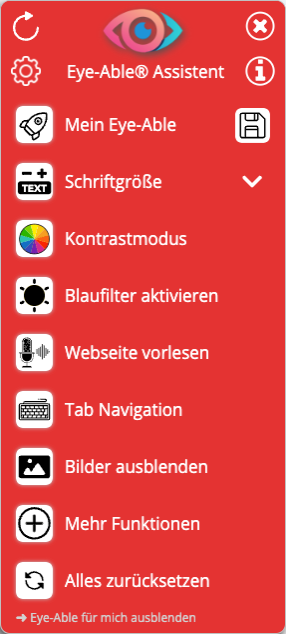
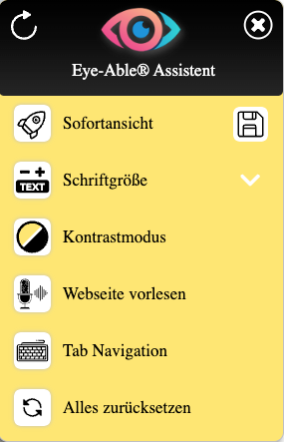
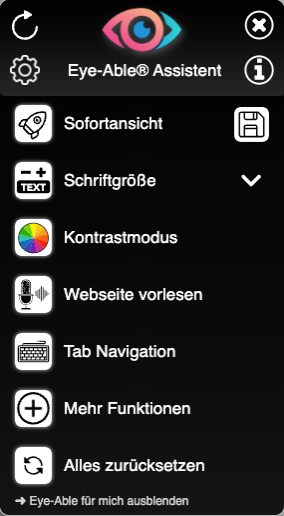
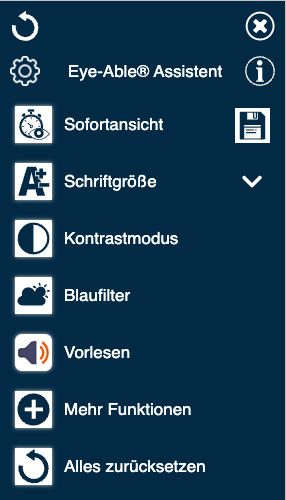
Naast de positie is de kleurn ook worden aangepast. Dus kunnen de kleuren van je eigen CI worden gebruikt en Oogvriendelijk kan mooi worden geïntegreerd in de pagina. De kleur van het pictogram en de werkbalk kunnen bijvoorbeeld worden aangepast
Naast de kleuren van het pictogram en de werkbalk kunnen ook de hover- en focuskleuren worden aangepast. Een voorbeeld hiervan is te vinden op de website nmosd.de


Diverse pictogrammen

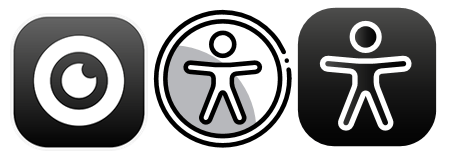
We bieden standaard drie verschillende pictogrammen waaruit je kunt kiezen. We raden de derde versie aan, omdat dit een veelgebruikt symbool is voor toegankelijkheid en daarom gemakkelijk te herkennen is. Je kunt echter ook een van de anderepictogrammen kiezen of je eigen pictogramgebruiken. Door het in te bedden in de website kan elk element van de website worden voorzien van de Eye-Able functionaliteit.
Aanpassing van de reeks functies
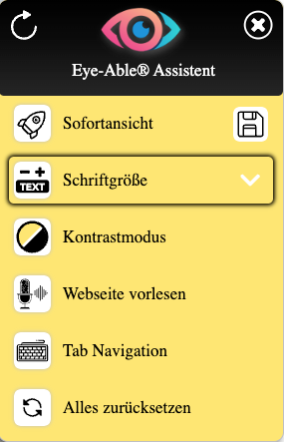
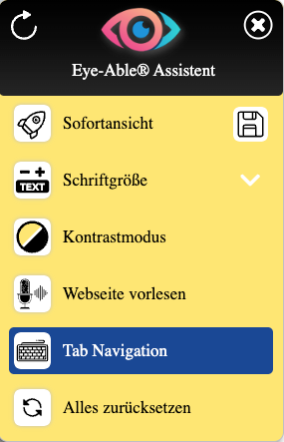
We bieden een breed scala aan functies, maar niet elke functie wordt in dezelfde mate gebruikt. Daarom zijn sommige functies te vinden in het submenu "Meer functies. Met uitzondering van de directe weergave, lettertypevergroting, contrastmodus en de voorleesfunctie, kunnen de andere functies ook naar het submenu worden verplaatst.
Wijzigingen in de etikettering
Naast het visuele uiterlijk passen we ook graag de labels aan, van de tooltip tot de labels van de afzonderlijke functies.
Eigen pictogrammen in de werkbalk
We gebruiken verschillende pictogrammen voor de functies, die bedoeld zijn om de functie te visualiseren. We gebruiken echter ook graag aangepaste pictogrammen die passen bij het visuele uiterlijk van de betreffende pagina.
Je kunt deze instellingen zelf maken
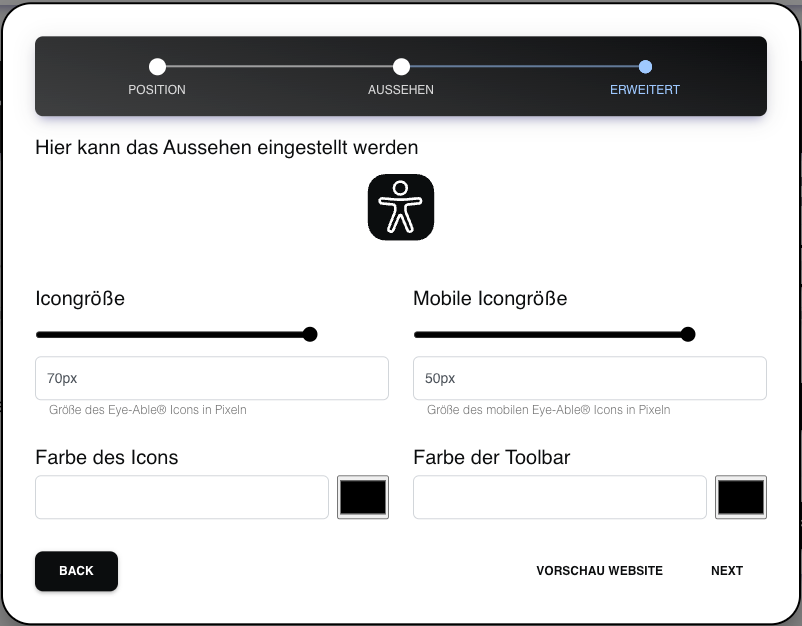
In onze klantenzone bieden we de mogelijkheid om zelf enkele aanpassingen te maken. Hier kunnen de grootte en positie van het pictogram worden aangepast en kan de kleur van het pictogram en de werkbalk worden ingesteld. Het is ook mogelijk om sommige functies voor individuele elementen aan te passen. Ga hiervoor naar het tabblad "Assistentiesoftware" en klik op de knop "Uiterlijk aanpassen" voor het gewenste domein. Er wordt een pop-upvenster geopend waarin de aanpassingen kunnen worden gemaakt.

Eye-Able biedt een groot aantal aanpassingsmogelijkheden. Neem contact met ons op als je Eye-Able aan je site wilt aanpassen. We adviseren je graag!