Eye-Able assistanseprogramvaren gjør det mulig å a stort antall tilpasninger. På den ene siden kan funksjonene tilpasses til det respektive nettstedetpå den andre siden kan utseendet til Eye-Able endres. Hvilke muligheter som finnes er er tilgjengelige, i det følgende.
Plassering og størrelse på ikonet
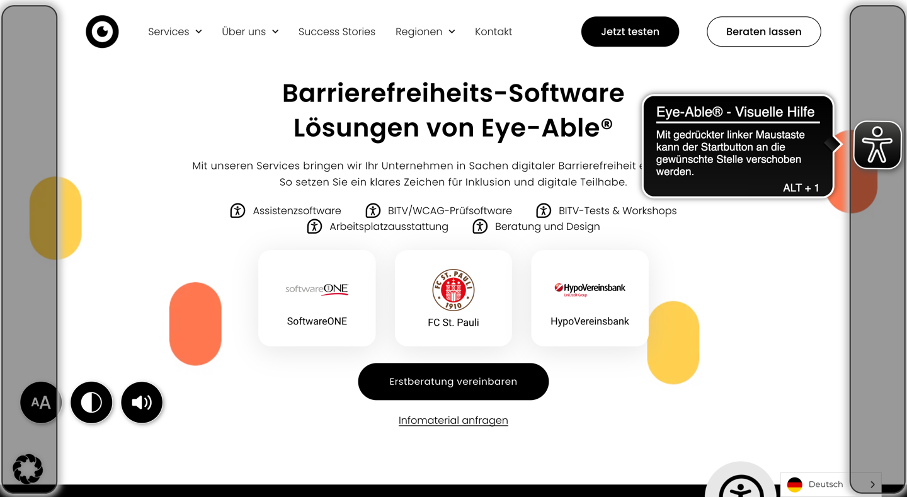
Som standard er Eye-Able plassert øverst til høyre på nettstedet. Våre brukertester har vist at det er her den synes best. Eye-Able kan imidlertid også plasseres i ulike høyder eller på venstre side av nettstedet.
Størrelsen på ikonet kan også varieres, men vi anbefaler en størrelse på mellom 50 og 70 piksler. I mobilapplikasjonen har størrelser mellom 40 og 50 piksler vist seg å være vellykket.

Hvis du ønsker å plassere Eye-Able på et annet sted, er dette også mulig. Programvaren må da legges inn lokalt på nettstedet. Dette er forklart i vår artikkel "Bygge inn Eye-Able direkte på siden" forklarer dette i detalj. Det er også mulig å legge til egne ikoner eller elementer med Eye-Able-funksjonen.
Justeringer av farger
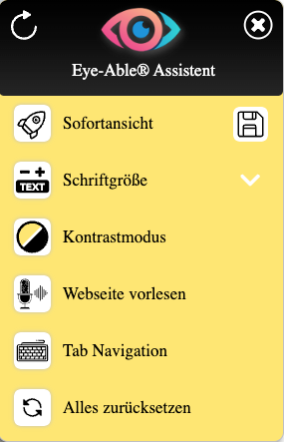
I tillegg til posisjonen er fargenn kan også tilpasses. Dermed kan kan du bruke fargene til ditt eget CI og Eye-Able kan integreres på en fin måte i siden. For eksempel kan fargen på ikonet og verktøylinjen tilpasses
I tillegg til fargene på ikonet og verktøylinjen kan også hover- og fokusfargene tilpasses. Et eksempel på dette finner du på nettstedet nmosd.de


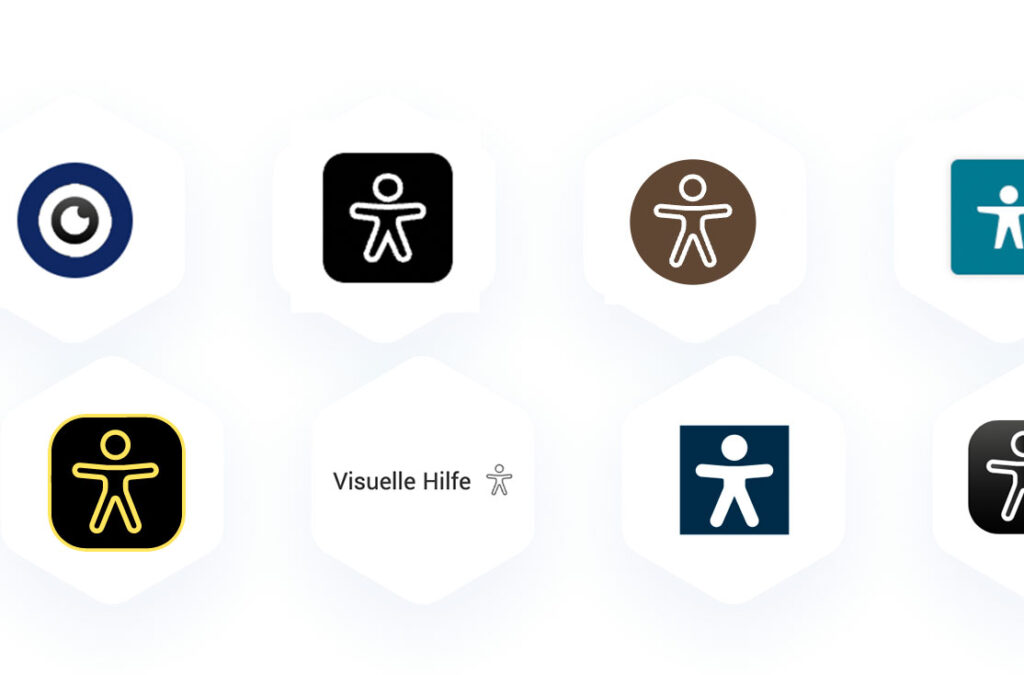
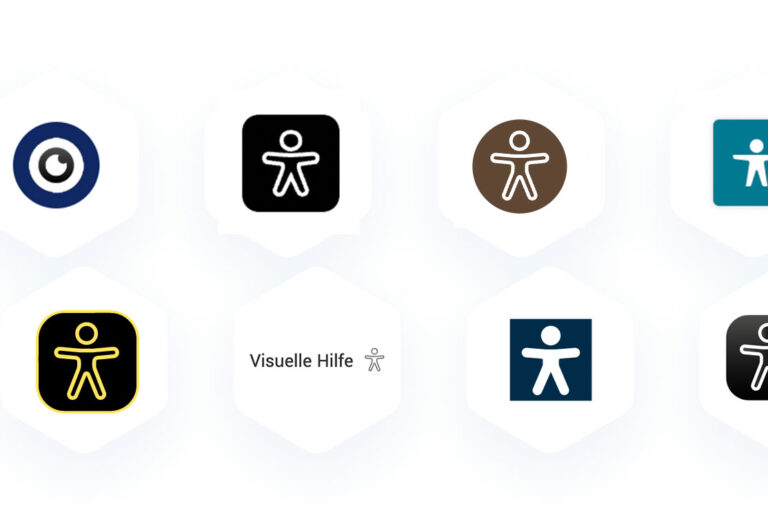
Ulike ikoner

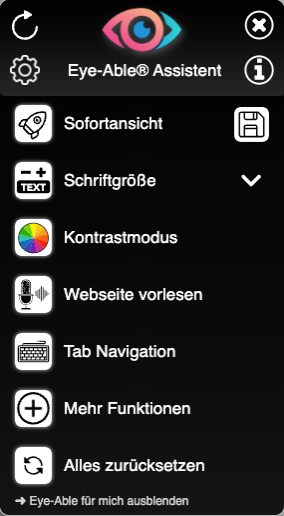
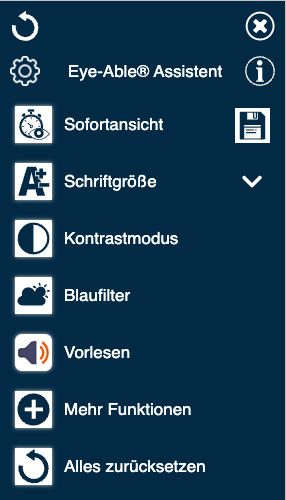
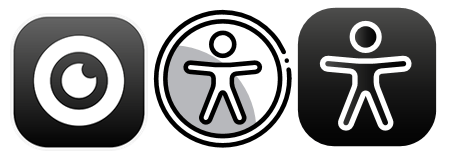
Vi tilbyr tre ulike ikoner å velge mellom som standard. Vi anbefaler den tredje versjonen, da dette er et vanlig symbol for universell utforming og derfor er lett gjenkjennelig. Du kan imidlertid også velge hvilket som helst avde andreikoneneeller bruke dine egne . Ved å bygge det inni nettstedet kan alle elementer på nettstedet utstyres med Eye-Able-funksjonalitet.
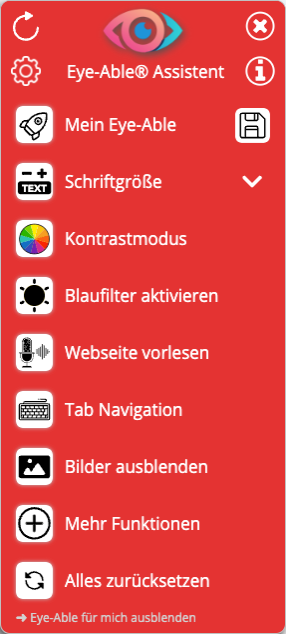
Tilpasning av funksjonsutvalget
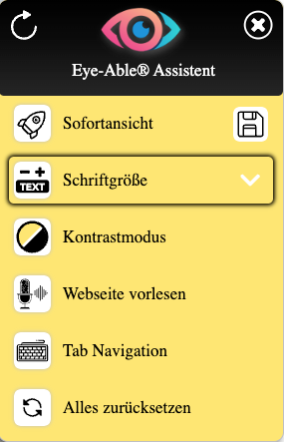
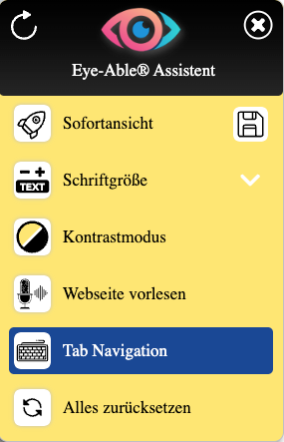
Vi tilbyr et bredt spekter av funksjoner, men ikke alle funksjoner brukes i like stor grad. Derfor finner du noen av funksjonene i undermenyen "Flere funksjoner". Med unntak av øyeblikkelig visning, skriftforstørrelse, kontrastmodus og høytlesingsfunksjonen, kan de andre funksjonene også flyttes til undermenyen.
Endringer i merkingen
I tillegg til det visuelle utseendet tilpasser vi gjerne også etikettene, fra verktøytipset til etikettene for de enkelte funksjonene.
Egne ikoner i verktøylinjen
Vi bruker ulike ikoner for funksjonene, som er ment å visualisere funksjonen. Vi bruker imidlertid også gjerne tilpassede ikoner som passer til det visuelle utseendet på den aktuelle siden.
Du kan gjøre disse innstillingene selv
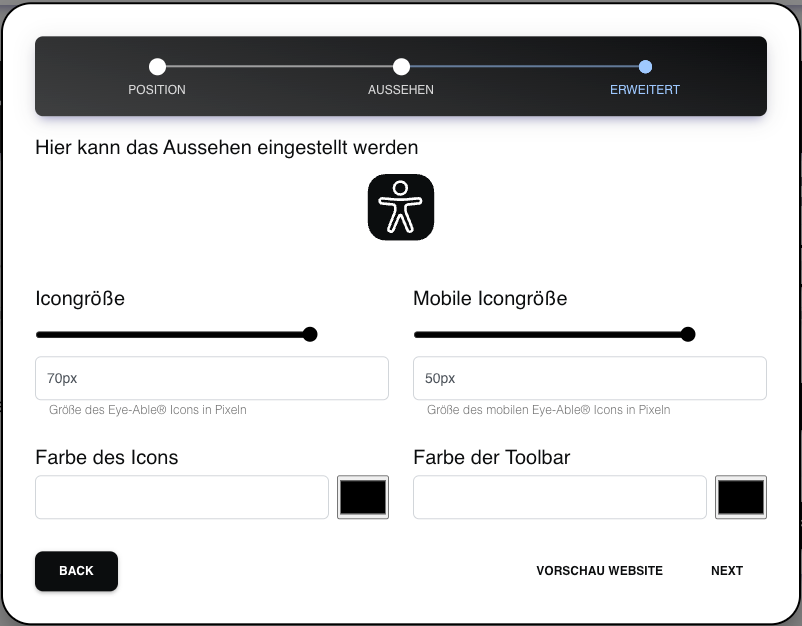
I kundeområdet vårt tilbyr vi muligheten til å gjøre noen tilpasninger selv. Her kan størrelsen og plasseringen av ikonet endres, og fargen på ikonet og verktøylinjen kan stilles inn. Det er også mulig å tilpasse enkelte funksjoner for enkeltelementer. Dette gjør du ved å gå til fanen "Hjelpeprogramvare" og klikke på knappen "Tilpass utseende" for det ønskede domenet. Et popup-vindu åpnes der du kan gjøre tilpasningene.

Eye-Able tilbyr et bredt spekter av tilpasningsmuligheter. Ta kontakt med oss hvis du ønsker å få Eye-Able tilpasset ditt nettsted. Vi gir deg gjerne råd!