Il software di assistenza Eye-Able permette a un gran numero di personalizzazioni. Da un lato le funzioni possono essere personalizzate per il rispettivo sito webdall'altro, è possibile modificare l'aspetto di Eye-Able. Le possibilità che ci sono sono sono disponibili, nel seguito.
Posizione e dimensione dell'icona
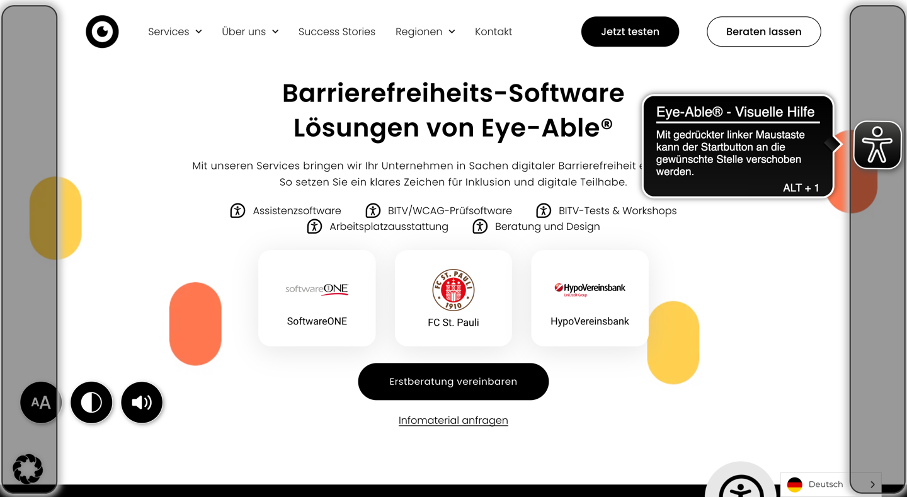
Per impostazione predefinita, Eye-Able si trova in alto a destra del sito web. I nostri test sugli utenti hanno dimostrato che si vede meglio qui. Tuttavia, Eye-Able può essere posizionato anche ad altezze diverse o sul lato sinistro del sito.
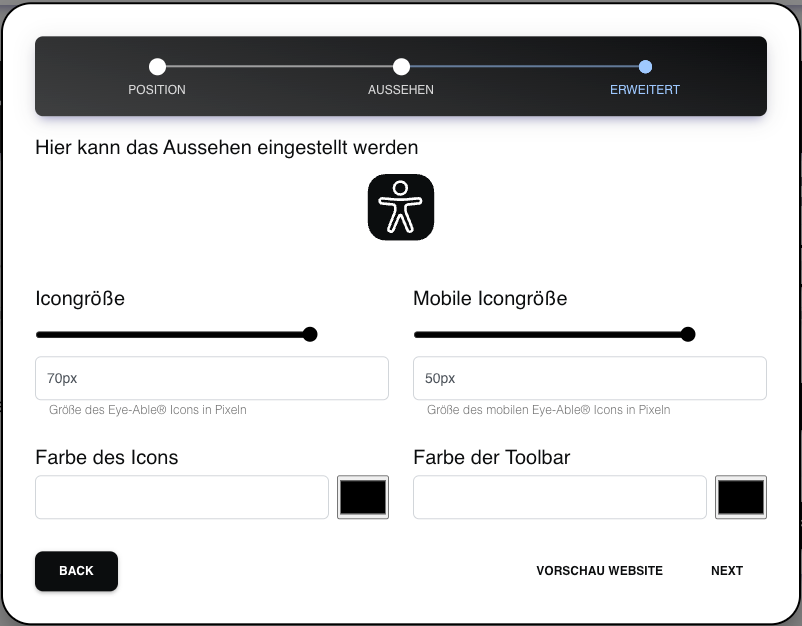
Anche la dimensione dell'icona può essere variata: si consiglia una dimensione compresa tra 50 e 70 pixel. Nell'applicazione mobile, le dimensioni tra 40 e 50 pixel si sono dimostrate efficaci.

Se si desidera collocare Eye-Able in una posizione diversa, è possibile farlo. Il software deve essere incorporato localmente nel sito web. Questo è spiegato nel il nostro articolo "Incorporare Eye-Able direttamente nella pagina" spiega questo aspetto in dettaglio. È anche possibile aggiungere le proprie icone o elementi con la funzione Eye-Able.
Regolazioni del colore
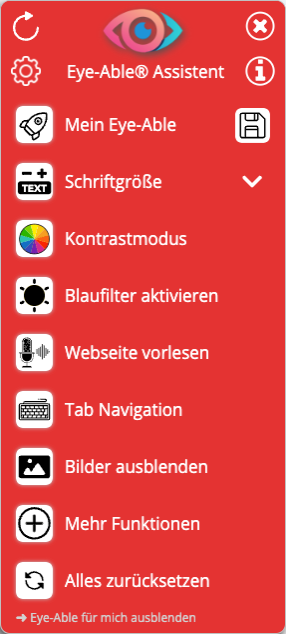
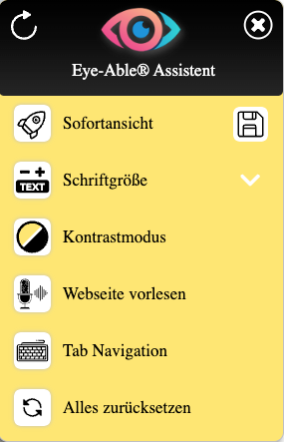
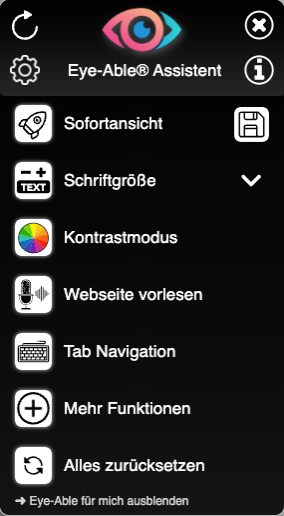
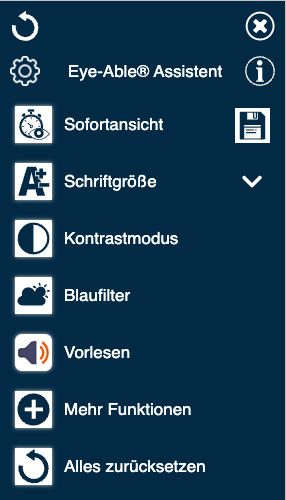
Oltre alla posizione, il coloren può essere personalizzato. Quindi i colori del proprio IC possono essere utilizzati e Occhio-Abile può essere piacevolmente integrato nella pagina. Ad esempio, è possibile adattare il colore dell'icona e della barra degli strumenti.
Oltre ai colori dell'icona e della barra degli strumenti, è possibile personalizzare anche i colori di hover e focus. Un esempio di ciò si trova sul sito web nmosd.de


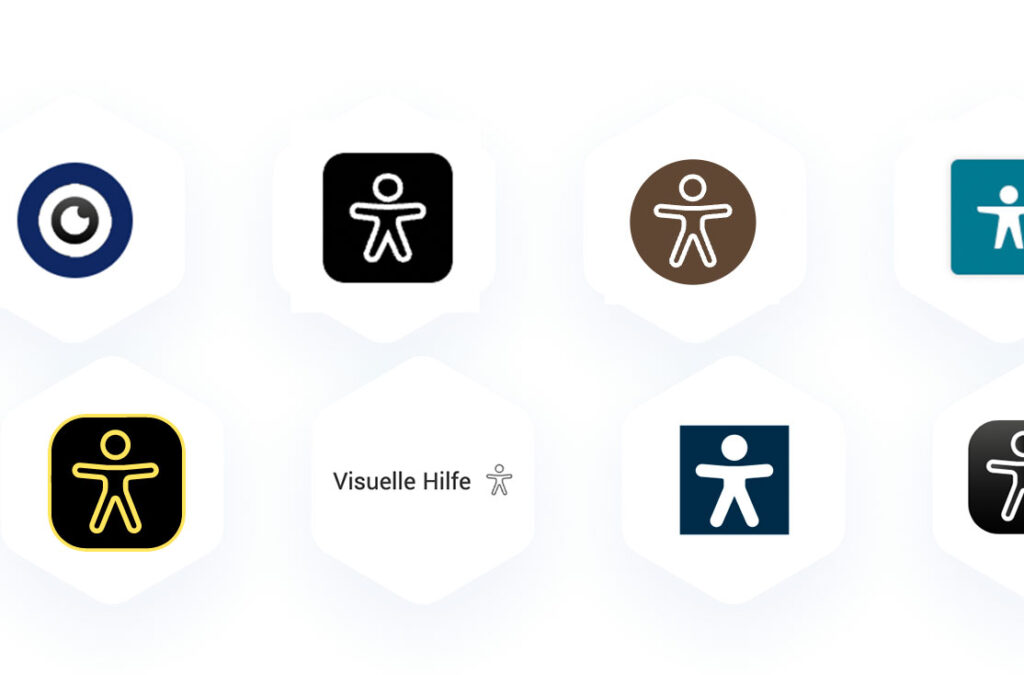
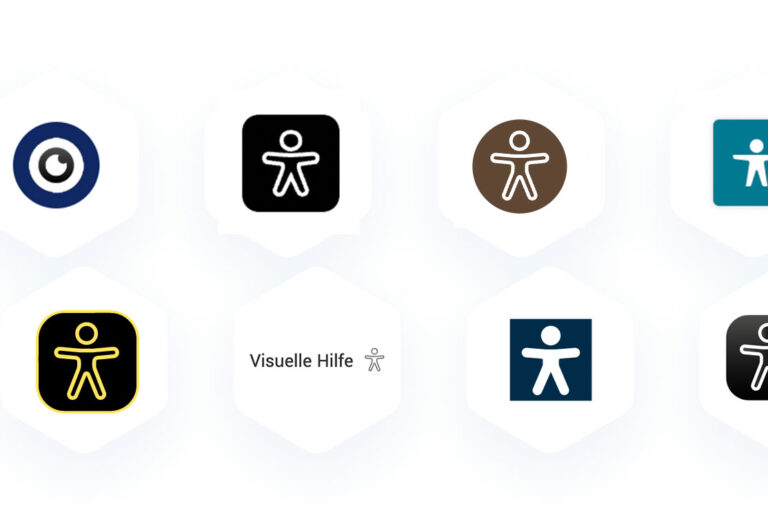
Varie icone

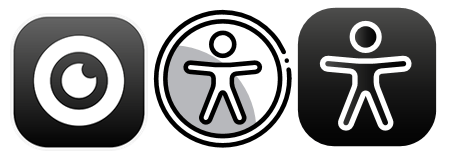
Di serie offriamo tre diverse icone tra cui scegliere. Consigliamo la terza versione, in quanto si tratta di un simbolo comune per l'accessibilità ed è quindi facilmente riconoscibile. Tuttavia, è possibile scegliere una qualsiasi delle altreiconeo utilizzare la propria. Integrandole nel sito web ,ogni elemento del sitopuò essere dotato della funzionalità Eye-Able.
Personalizzazione della gamma di funzioni
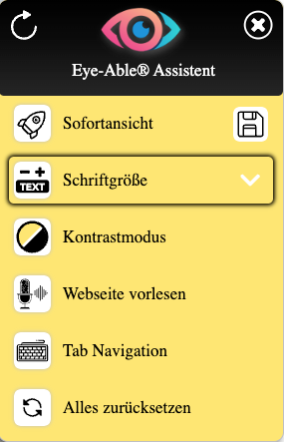
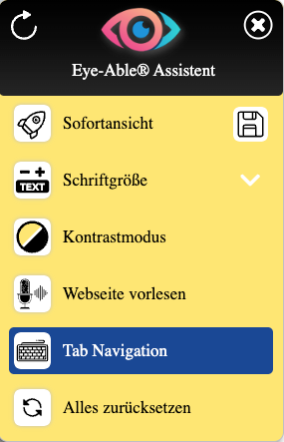
Offriamo un'ampia gamma di funzioni, tuttavia non tutte le funzioni sono utilizzate allo stesso modo. Per questo motivo, alcune funzioni sono disponibili nel sottomenu "Altre funzioni".. Ad eccezione della visualizzazione istantanea, dell'ingrandimento dei caratteri, della modalità di contrasto e della funzione di lettura ad alta voce, le altre funzioni possono essere spostate nel sottomenu.
Modifiche all'etichettatura
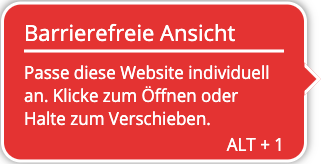
Oltre all'aspetto visivo, siamo lieti di personalizzare anche le etichette, dal tooltip alle etichette delle singole funzioni.
Icone proprie nella barra degli strumenti
Per le funzioni utilizziamo diverse icone che hanno lo scopo di visualizzare la funzione. Tuttavia, siamo anche lieti di utilizzare icone personalizzate che si adattino all'aspetto visivo della rispettiva pagina.
È possibile effettuare queste impostazioni da soli
Nella nostra area clienti, offriamo la possibilità di effettuare personalmente alcune personalizzazioni. Qui è possibile modificare le dimensioni e la posizione dell'icona e impostare il colore dell'icona e della barra degli strumenti. È inoltre possibile personalizzare alcune funzioni di singoli elementi. A tale scopo, accedere alla scheda "Software di assistenza" e fare clic sul pulsante "Personalizza aspetto" per il dominio desiderato. Si apre una finestra pop-up in cui è possibile effettuare le personalizzazioni.

Eye-Able offre un'ampia gamma di opzioni di personalizzazione. Contattateci se desiderate che Eye-Able sia personalizzato per il vostro sito. Saremo lieti di consigliarvi!