Imagine you want to order something on a website. But you can't really recognize the products on offer, can't distinguish between the different controls and can't read the writing. Not to mention, you don't know where anything is on the website or you simply can't see anything at all. Pretty difficult, isn't it?
Worldwide, 39 million people are blind and 246 million people are visually impaired and are therefore often unable to use websites properly. In order to be able to participate properly on the Internet, a form of assistance technology can be used here.
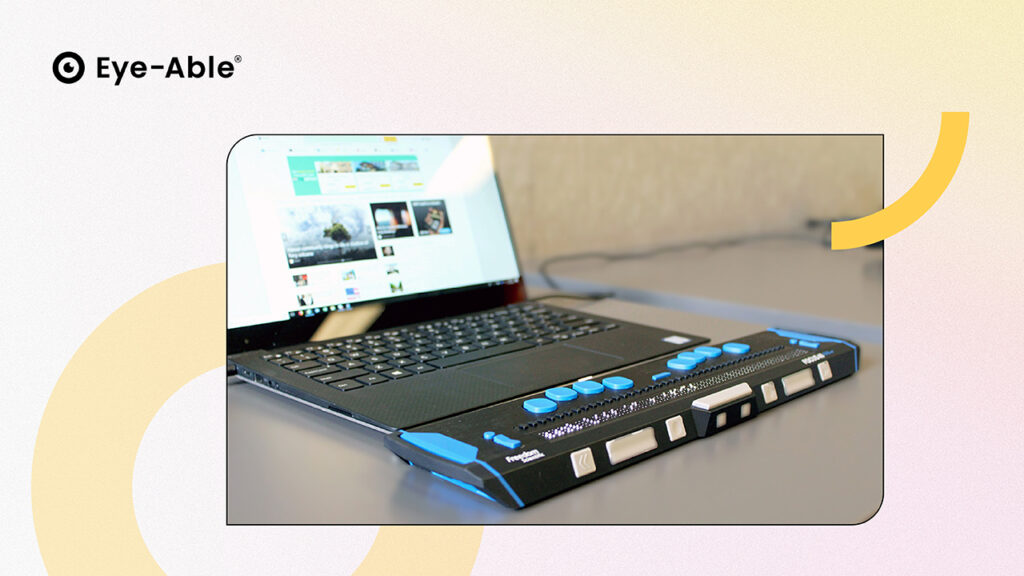
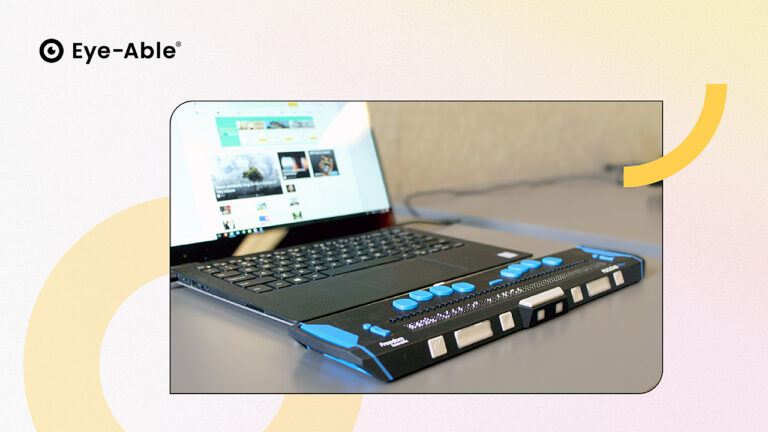
One of the most common platforms that helps blind and visually impaired people to navigate the internet and interact with content is the so-called "screen reader".
What is a screen reader anyway?
A "Screenreader" is a generic term for software that helps people with visual impairments to operate a computer. Content on the computer screen and on websites such as text, images and links, are converted by the software into a format translatedthat users consume and with with which they interact withcan interact withsuch as audible speech and Braille.
How do users interact with a website?
Users can perform a wide variety of tasks with the screen reader using different key combinations. These include reading a document, navigating through websites, interacting with files and listening to music. Screen readers ignore many of the elements on the page that provide visual cues. The software only outputs plain text and semantic information about the fragment on which the keyboard focus is currently placed.
For example, a link would be read out without visual attributes such as colors or font size of the text. Depending on the screen reader, the information on a page can either be read out completely or only partially and the reading direction depends on the language and how it is to be read.
There are basically two ways in which users can interact with a page:
The first modethe browse mode, is normally used for reading and navigating through the website. In browse mode, the focus of the screen reader is moved sequentially from one element on the page to the next by pressing the up and down arrow keys.
The second modethe focus mode, is used to interact with a specific function on the web page. For example, when filling out a form, a user navigates to a field, automatically switches to focus mode when they intend to fill out a field, and can then enter the relevant content with regular keystrokes.
Why are screen readers important for web accessibility?
WCAG - which are internationally recognized standards for digital accessibility - mandate ensuring coding requirements that enable assistive technologies to navigate websites used by people with disabilities. The very fact that these guidelines have been introduced shows how important screen reader technologies are to achieving true web accessibility.
Websites must be created with well-structured code to enable screen readers to interact with them optimally. This in turn contributes to improving digital accessibility here. The W3C also introduced a technical specification called WAI-ARIA (Web Accessibility Initiative - Accessible Rich Internet Applications) in 2014. These are additional HTML attributes that are intended to improve the accessibility of content and provide additional semantics in elements.
Screen Reader play a decisive and indispensable role in this, all information that on the Internet provided on the Internet, accessible to as many people as possible. They are essential for true web accessibility and contribute to more equality and digital participation.