Die Eye-Able Software wird über ein script-Tag an einer beliebigen Stelle der Webseite, üblicherweise im Header, eingebunden. Um den Page Speed der Seite nicht zu verschlechtern ist es wichtig das Skript asynchron zu laden. Neben dem Hauptprogramm (eyeAble.js) muss zusätzlich eine Konfiguration vorliegen, welche mindestens die Lizenzinformationen beinhaltet.

Die Skripte können auch über defer oder zu einem beliebigen Zeitpunkt geladen werden. Hierbei muss jedoch beachtete werden, dass es bei Funktionen wie dem Blaufilter oder dem Kontrastmodus zu einem „Aufflackern“ kommen kann.
Serverseitige Einbindung
Üblicherweise wird Eye-Able von einem externen Server, der www.eye-able-cdn.com Domain, geladen. Zur schnellen und sicheren Verteilung wird hierbei ein CDN verwendet. Aus Datenschutzgründen arbeitet Eye-Able für das CDN nur mit europäischen Partnern und Serverstandorten zusammen. Updates werden bei einer serverseitigen Einbindung automatisch ausgespielt.
Managed Modus
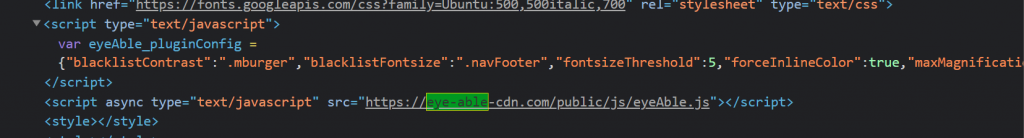
Im Managed Modus wird die Konfiguration von Eye-Able über unseren Server geladen. Dies hat den Vorteil, dass wir Anpassungen schnell durchführen können, ohne das Sie etwas am Coder verändern müssen.
Es ist aber auch möglich die Konfiguration direkt inline zu definieren und selbst die Parameter zu verändern. Mehr Informationen dazu finden Sie hier.

Datenschutz und Lokale Einbindung
Datenschutz ist uns bei Eye-Able sehr wichtig. Wir tun alles, um unsere Nutzerdaten zu schützen und eine volle Einhaltung der DSGVO zu gewährleisten. Eine Vorlage für die Ergänzung Ihrer Datenschutzerklärung sowie weitere Informationen finden Sie hier.
Wir verstehen jedoch, wenn man keinerlei ausgehende Verbindungen zu anderen Servern auf der Webseite haben möchte. Eye-Able lässt sich deshalb ohne Funktionsverlust problemlos auch auf einem eigenen Webserver hosten. Die einzigen Nachteile sind ein Verlust des Managed-Modus, d.h. Änderungen der Konfiguration müssen selbst vorgenommen werden, und das Wegfallen automatischer Updates. Wenn Sie sich für ein Hosting auf dem eigenen Server entscheidet lassen wir Ihnen regelmäßig eine aktuelle Version zukommen.
Für ein Hosting auf dem eigenen Webserver ist nur eine Möglichkeit Verzeichnisse hochladen zu können (z.B. ein FTP Zugang) notwendig. Nachdem die notwendigen Dateien auf dem neuen Zielserver gespeichert sind, müssen nur zwei URLs in dem script-Tag und der Konfiguration entsprechend angepasst werden. Bei Interesse kontaktieren Sie bitte den Eye-Able Support.
Integration
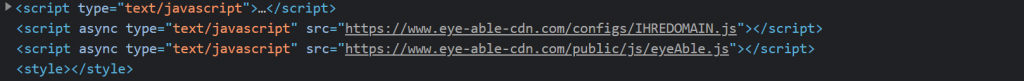
Ihr Code für Ihre Website:
<script async type="text/javascript" src="https://www.eye-able-cdn.com/configs/IHREDOMAIN.js"></script>
<script async type="text/javascript" src="https://www.eye-able-cdn.com/public/js/eyeAble.js"></script>
Nach dem Kauf können Sie den obenstehenden Code anpassen, indem Sie den Teil "IHREDOMAIN" durch Ihre eigene Domain ersetzen. Achten Sie darauf, Protokolle wie https und Unterordner nicht in den Code einzufügen. IHREDOMAIN sollte genau dem entsprechen, was Sie bei der Bestellung angegeben haben.
Fügen Sie den Code in den Header Ihrer Website ein, um mit der Verwendung der Assistenzsoftware zu starten.
Wenn Sie sich unsicher sind welchen Code Sie verwenden müssen oder nicht alle Funktionen verfügbar sind kontaktieren Sie bitte den Support unter: support@eye-able.com